ホームページ制作の理想形~最後は自力運営のすすめ
ホームページ制作の理想形
本ページを読まれる前に、是非「従来のホームページ?それともCMS?」をご一読の上、セットでご検討ください。


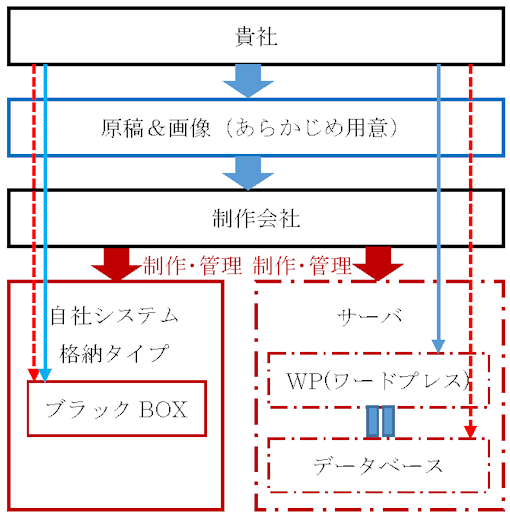
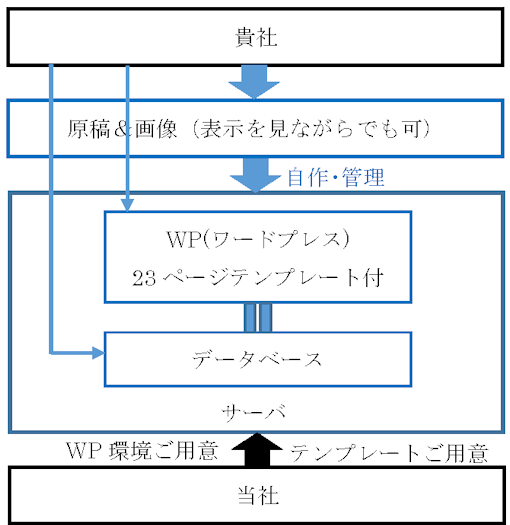
- 実線→は投稿の為だけに、管理画面にアクセス可能。
WPの場合、設定は怖くて触れない。 - 点線→は依頼してアクセスさせてもらえるか疑問
アクセスできても怖くて触れない! - 実線□は貴社の所有物
- 実線□は制作会社の所有物
- ファントム線□は貴社の所有物でありながら、実質上、制作会社が管理。
(サーバに入る方法は提示有や無しや?)
- 実線→はアクセス投稿はもちろん各種設定の為、管理画面にアクセス可能
もちろん、自作・管理のための解説書付属 - 実線□は貴社の所有物
おそらく、「HPなんて自社で作っている暇はないよ」と考えられているケースがほとんどだと思います。
本業が大事ですからもっともなことと頷けます。
そんな時は、「何故ホームページを作るのか?」の原点に帰られるべきではないでしょうか?
もし、貴社の事業への効果を新聞広告やチラシの効果以上に期待しておられるとすれば、HPは安易な考えで期待を達成してくれるほど甘いものではないということは知っておかれるべきだと考えます。
ホームページを作ってもらったはいいけれど、最後には発注主である貴社の思い通りにできないもどかしさが付きまといます。
それを表したのが冒頭の比較図です。
赤枠や赤矢印が、費用を嵩ませるわ不自由だわと最後にネックになります。
最初は作ってもらってもいいですが、運営ぐらいは自社でできるようになりませんと、こういった事態に陥ってしまいます。
「たったの1万2千円」がズブの素人に教えてくれたこと
思い返せば、友人のWebシステム構想の事業化に誘われてインターネットの世界に出会ってから20余年。
本業でCADを駆使していたとはいえ、Webには全くの素人。
当時はWindows95の時代で、今では当たり前に存在する友人のwebシステム構想も結果的に当時では日本人気質の障壁もあって時期尚早。

むしろ、その副産物で生まれた現実的だけれど少し先を走った程度の事業の方が毎日新聞の全国紙にも取り上げられた始末でした。
2000年からは独自に本業との掛け持ちでwebから収益を上げ続けてきました。
しかし、htmlやphpやcssやjsに関する本はタダの1冊も持っていません。
htmlなどに至っては、普通にWORDに慣れるのと同じく、慣れれば体が勝手に覚えているレベルのものだからです。
貴社も、優れたベースシステムの枠組みをそのまま使うことでスタートされれば、このhtmlに慣れることだけで勝てるHPを運営することが出来ます。
その内に、cssを理解し始めると枠組みのカスタマイズまで出来るようになりますが、必ずしも強いHPに貢献するわけではありませんから、まずデザインなどに目移りせずに基本形でしっかりしたHPを育てることです。
さて、Webも今では見違えるほどに進化して来た感がありますが、当社がホームページの為に投資したのは、ドメインやサーバー管理費を除いてはたったの1万2千円!!
そんな「たったの1万2千円」が教えてくれたこと。
それは、
- ホームページは誰でも自分で自由自在に作り自分で運営できるということ。
- むしろ、自分自身で運営しなければ成功しないということ。
言い方を変えるならば、
必要以上に凝ったデザインや機能はコストに見合わないということです。
ホームページで思惑通りの成果を上げる要素のほとんどは、コンテンツの充実度そのものと、そこから伺える貴社への信頼度です。
とは言っても、見やすさ度や印象度が高いという意味でのデザインは必要不可欠です。
インターネット黎明期ならいざ知らず、これだけ普及して来た今、見てくれだけで最終判断するほど浅薄な訪問者は極めて少ないのが偽らざる現実です。
きっと、あなたも個人としてネットを利用されるとき、「洒落たホームページだ!」と感じたとしても、実際に商品購入やサービスを利用するかどうかは別のところにスイッチを持たれているのではないでしょうか?
訪問者さんは、各ページのコンテンツに何をどのように盛り込んであるのかの構成や内容そのものから、最終的に「本当に魅力のある商品・サービスかどうか?」「実体の伴った誠意が感じられるかどうか?」をしっかりと見極めようとされます。
ですから、サービスや商品に自信があるけれど、ホームページの作り方が分からないからと制作業者に任せておられるのであれば、それは大きな過ちです。
反って効果を減衰させているケースの方が多いことは間違いありません。
もったいないことはやめて、自社でホームページを運営されることをお勧めします。
今まで運営自体を業者任せにしておられた貴社も、実際にホームページをhtmlからいじることで運営されてみると、「何故、こんな簡単なことを業者任せにしていたのか?」としみじみと悔しがられることと思います。
ホームページは最初だけプッシュして貰えば効果覿面

ホームページ制作や運営を業者に任せていては極めて高いものにつきますし、しかも人頼みですからいつどうなるか分かりません。
ところが、自分で運営すれば、知らぬ間に編集どころか制作までできるようになり、思う以上に大きな財産として末長く育てられます。
実は、そのための実用的知識はそれほど多く必要ではありません。
覚えることが極めて弱い当社ですら、すぐに慣れてしまった程です。
と言うか、高度なことを使わずに、この程度のHPは自由自在に作れてしまうんです。
なまくらな当社でも、何の身構えた勉強もせずにこれが出来たのは、
ひとえに、あるホームページ・テンプレートとの出会いでした。
このテンプレートでhtmlをタグから編集していると、知らず知らずにhtmlの知識ぐらいはすぐに身につき、驚くほど簡単なものであることが分かりました。
『習うより慣れろ』
ホームページ作りはこの典型です。
ホームページを作るためのプロが学ぶ知識を100とすれば、その内の実用的な20程度にも慣れれば、十分に効果あるページは作れますし、通常的にはそれ以上の知識を使う必要もありません。
当社なんかも、残りの80の知識なんか未だに何も知りません。
それでも、充分にペイできるサイトが作り込めています。
変わったことを何かしようと思えば、いくらでも情報はありますから都度調べれば済みます。
何も頭の中に常駐させておく必要もありません。
htmlに普段から慣れていくだけで20程度の理解はできるようになっています。
そうすると、知りたいことの説明に書いてある内容もほとんど理解できるようになってますよ。
当社のように専門家になる気などサラサラなくとも、CSSも自分でカスタマイズできるようになりますし、ワードプレスなどの動的ページも抵抗感なく利用することができるようになります。
とは言っても、ズブの素人からいきなり自分でサイトを作るとなると、ちょっと手こずっちゃうことも確かです。
でも、せっかく決意したんだから、出来るだけ早くサイトを公開したいのも人の心ですよね。
ここで、注意点!!
ただ単に作って運営するだけなら、ワード感覚で編集できるホームページ作成ソフトやサービスが魅力的に感じる方も多いかもしれません。
でも、実りの多いサイトに育てていきたいとお考えならば、
htmlのタグに接しておかれることをお勧めします。
- ブラウザ上にてワープロ感覚で簡単に編集できるホームページでは、狭く窮屈な運営なら自分でできますが、ホームページ作成としてのスキルは全く身に付きません。
何より面白くもなんともありません。 - あくまで、実際のhtmlをいじること(基本タグを体で覚えること)でしか自由度の高いホームページ作成スキルは養えないことは知っておかれた方がいいでしょう。
ですから、零細企業や零細個人事業主のあなたは、出だしだけちょっと背中を押してもらい、これをたたき台としてスタートすれば、事業に効果をもたらしてくれるレベルのホームページを運営しながらさらにスキルを上げていくことができます。
これを進めるにあたっては、あるCSSテンプレートが最良・最適のたたき台となります。
ほどなく、あなたは最も賢い選択をしたことに気付かれることになるでしょう。
レスポンシブ Web デザイン
~出遅れ新人なのにトップランナーって?~

Responsive Web Designとは、簡単に言えば、単一のホームページで、アクセスして来た端末(パソコン・スマホ・タブレット端末)に応じて最適の表示を行うデザイン手法のことです。
今までは、スマホではパソコン用とは別のスマホ専用に作ったホームページを見せなければ上手く表示されませんでした。
ですから、スマホ時代の兆しが見えると、有力サイトでも、せっせとスマホ用のホームページを作り始めたのです。
面倒くさくも、同じ内容で2つのホームページを作らねばならなかったわけです。
当社はというと、実は、スマホ用のホームページは作りませんでした。
ニッチな商品やサービスでしか勝負していないという理由もありましたが、それにしてもやっぱり面倒くさいという思いが先だってしまっていたことは間違いありません。
これはどういうことで、何が浮かび上がるでしょうか?
- 同じ内容で別のホームページを作るのは手間が倍かかることは誰もが知るところ。
- が、ホームページは一旦作ってしまうと、いざ変更したい(例えば、同じ内容でスマホ専用を作りたい)と思っても、結構大変な作業になることはあまり知られていません。
でも、【レスポンシブ Web デザイン】が登場して来たことで、当社のなまくらさも反って幸いしたのかもしれません。
そうですね!
今頃になってホームページを持ちたいと思われたあなたは、
反って有利なポジションを獲得してしまったのかもしれません。
これらのことから、当然、
『スマホからのアクセスもより多く獲得できるように努力しない手はないでしょ!』
と言いたいところですが、実は、それほど単純なことでもありません。
別ページに委ねますが、メリットもあればデメリットもあるということを理解された上で選択されることが大切です。
ホームページとしての体をなすページ数と相場って?
ホームページとしての体をなすボリュームってどんなものでしょうか?
下の構成表をご覧いただければお分かりいただけると思いますが、ホームページとしての体をなすページ数としては最低限10ページといったところではないでしょうか?
ところが、実際のホームページ制作市場では一般的に5ページを最小単位としてサービスが提供されているようです。(3万円~10万円)
訪問者さんに何らかのアクションをしていただくことを目的とし、期待しているサイトにとっては、この5ページというボリュームはたかだかトップページ・会社概要・事業の紹介・サイトマップ・個人情報保護方針だけで埋まってしまう程度のボリュームです。
いわば、5ページというボリュームは、
製品やサービスを提供する目的なら、特定商取引表記のページさえ入るか入らないか?
謂わば、ホームページとしての体をなさない、建物のない基礎だけがある状態と言えます。
よく、「たった○○円でホームページが持てる!」というキャッチコピーにお目にかかりますが、○○円はたいてい5ページの料金を表示してあります。
この点をしっかりと意識しておかれないと思惑とはかけ離れた投資となってしまいそうですね。
制作会社に依頼されて出来上がったHPの構成例
ホームページ制作会社によって作られたHPを調査してみました。
背景が黄色のセルが、そのサイトの実際の構成ページとなっていました。
何にしろ10ページ以上はないとホームページの体をなさないことが分かります。
※【特定商取引法に基づく表示】はオンラインで商品やサービスを販売しない場合は不要です。
| 某学習塾 | 某整骨院 | 某サロン |
|---|---|---|
| 1.トップページ | 1.トップページ | 1.トップページ |
| 2.塾特徴 | 2.院長プロフィール | 2.○○(店名)について |
| 3.個人情報保護方針/無し | 3.個人情報保護方針 | 3.プライバシーポリシー |
| 4.特定商取引法に基づく表示/不要 | 4.特定商取引法に基づく表示/不要 | 4.特定商取引法に基づく表示/不要 |
| 5.アクセスマップ | 5.営業時間・アクセス | 5.店舗案内 下層に店舗ごとのアクセスマップ |
| 6.サイトマップ/無し | 6.サイトマップ | 6.サイトマップ/無し |
| 7.経営理念/無し | 7.当院施術の特徴 | 7.経営理念 「2.○○について」ページに包括 |
| 8.コース紹介 | 8.メニュー・料金 | 8.メニュー&料金 |
| -小学生コース | メニュー詳細/無し | メニュー詳細/無し |
| -中学生コース | メニュー詳細/無し | メニュー詳細/無し |
| -高校生コース | メニュー詳細/無し | メニュー詳細/無し |
| 9.授業料 | 9.料金 「8.メニュー・料金」ページに包括 |
9.料金 「8.メニュー&料金」ページに包括 |
| 10.合格実績 | 10.症状別解説/下層に約10ページ | 10.サービスに関する情報:3ページ |
| 11.お問合せフォーム | 11.お問合せフォーム | 11.Contact us |
| 12.よくある質問/無し | 12.よくある質問 | 12.よくある質問 |
| 13.入塾の流れ | 13.施術の流れ | 13.ご案内の流れ |
| 14.ニュースリリース・お知らせ/無し | 14.ニュースリリース・お知らせ/無し | 14.News&Topics |
| 15.授業カレンダー | 15.交通事故治療 | 15.キャンペーン情報 下層に店舗ごとの情報 |
| 16.スタッフ紹介/無し | 16.スタッフ紹介/無し | 16.スタッフ紹介/無し |
| 17.生徒の声 | 17.患者様の声 | 17.お客様の声 |
| 18.お役立ちリンク/無し | 18.お役立ちリンク/無し | 18.お役立ちリンク/無し |
| 19.会員ページ(認証)/無し | 19.会員ページ(認証)/無し | 19.会員ページ(認証)/無し |
| 20.WP(ブログ)/無し | 20.WP(ブログ)/無し | 20.WP(ブログ)/無し |
| デザインから選択して自分で制作 CMSによる静的html生成 計13ページ |
打ち合わせ後、制作お任せ 手作り静的html 計23ページ |
打ち合わせ後、制作お任せ 手作り静的html 計18ページ |
| 運用は自社、管理は制作会社 編集・追加・更新は簡単で自由も自由度は限定 |
運用・管理ともに制作会社 編集・追加・更新は依頼 |
運用・管理ともに自社 定期巡回アドバイス付き |
| 初期:約3万円 毎月利用料:約1万円 |
制作:約30万円 管理費:約7千円 |
推定約60万円以上(分割払い可) |
もちろん、業種や規模やページのまとめ方、目的によって最小限必要なページ数は異なりますが、零細な個人事業主さんで10ページ程度でまかなえたとしても、何らかの有益な情報を発信することによって、ボリュームが自然に増えていくことによって立派なホームページになっていきます。
当サイトでは12ページを基準とした作成の助太刀をし、それをベースに残りのページを理解しながら作り込んで慣れていただくという方向性がベストと考え、12ページパックを中心に8ページパック(ミニサイトあるいは自らの慣れ優先)と16ページパック(公開アップ優先)をご用意いたしました。
制作料金は千差万別のサービス内容に応じていろんな書き方がありますが、市場の相場として端的にまとめれば、1ページ当たり5,000円~50,000円とピンキリ。
高ければ良いものでもなく、「オリジナル」を謳うものが良いかと言えばそうでもなく、逆に、安いから必ずしも悪いものとも限りません。
見るからにグラフィックデザインの専門家が作ったであろう場合を除いては、見た目ではそれほど違いも分かりません。
ちなみに、上の表で参考までに概要と料金を記しましたが、少なくとも左の2つは当事務所で制作支援するホームページの方がはるかに集客できるホームページであることは断言できそうなレベルでした。
さて、一応ホームページを持っているということを示すためだけなら、無料の作成サービス(ブラウザ上にてワープロ感覚で作り込めるCMSタイプ)を使ってみられてもいいかと思いますが、やはりそれなりと考えた方が賢明とは思います。
たいていはプロが作った煌びやかな画像が用意されており、かなり立派なホームページの体をなしますが、「極端な安さ」や「無料」という言葉には、やはり言葉に相応しいデメリットが沢山詰まっていることに後で気付きます。
一度試されてみるのも良い経験になるかもしれません。
有名どころでは、Wixさんやjimdoさんがあります。
随分と昔ですが、当社も無料のテンプレートを何度か試験的に使ったことがありますが、全くダメでした。(デザイン・構成は洒落ていましたが、SEOが全くダメで何をやっても浮上せず (^-^;)
ホームページはホントに誰でも作れるものですから、その分、逆に選び方は難しいという皮肉さは避けられません。
凝りすぎるプロから自分ではコンバージョンを出した実績は無いフリーランサーまで様々です。
これさえあればこんなサイトが運営できます
ホームページを製作して貰った後は、それをベースに先ずはhtmlの編集・追加に慣れましょう。
それが、せっかく作ったホームページを活かす上での最良の道筋です。
「慣れる」ということも、極端に言えば、通常文章の段落、表、箇条書きリスト、画像の入れ方、リンクの仕方ぐらいを知っておけば事足りますから、すぐに慣れてしまいます。
自分で運営するのが最も安上がり!
なのに、人に作ってもらうより目標が達成しやすい皮肉!
嬉しくなって、すぐに自由自在にデザインできるようにもスキルアップしますよ!
下の左表は、普通にホームページを作る上での実用的ツールを網羅してみました。
助太刀を依頼される前にご用意されてみては如何でしょうか?
これさえあれば編集・追加自由自在!
-
フリーのウィンドウズテキストエディタ。
シンプルで使いやすく、初心者でも安心して使えます。当社は、一貫して”Tera Pad”。 -
フリーのウィンドウズテキストエディタ。
「F7」を押せばHTMLのエラーチェックができる他、タグを自動的に予測入力してくれる機能もある。 -
全ページのタイトルや複数行の文章を一括で変更したいときに大活躍。
“GrepReplace”を使っていましたが、win7,8対応にアップグレードされず作動しないためこちらにシフト。 -
作成したホームページファイルをサーバへアップ(転送)するFTPソフトです。
早い・軽い・使いやすい!WindowsだけでなくMACにも対応! -
作成したホームページファイルをサーバへアップ(転送)するFTPソフトです。
Windows用です。 -
RSS自動作成ソフト「Fumy RSS & Atom Maker」
RSSフィードやAtomフィードを自動作成する重宝なソフトです。
Update Pingを手軽に送信できるので強いサイト作りには欠かせません。
■htmlを編集する上で必須ツール
■サーバへ転送する必須ツール
■HP公開後の運営上必須ツール
画像の作成や編集にも強くなりたい方にお勧めのソフトやgoogleへのサイトマップ送信に必要不可欠なsitemap.xmlの作成ソフトなどは、マニュアルにてご紹介しております。
こんなサイトが作れます!
-
「きちんとやっていただけそうなので」とご依頼頂きました。
ショップの情報ページで、大変訪問者の多いサイトになりましたが、事情によって情報ページを削除され、従来のカートページをメインドメインに変更されました。
このようなページが貴社にも作れるという視点でご覧いただきたかったのですが残念です。
-
サンプルサイト(WP)
サンプルサイト(WP)(ICLサンプル塾)学習塾関連のサンプル・サイトです。
個人塾でも、この程度のHPを持てば問い合わせも増えるのではないでしょうか?
塾に限らず、自力制作のご予定がありましたら、相場の半額で持てる支援をさせていただきます。
-
ニッチだからこそとも言えますが、熱烈なファンに手堅くご利用いただいている通販サイトです。
-
上記のサブサイトとして位置付けている通販サイトです。
-
ネットでは見ただけで批判されるパターンの情報商材と言われるページですが、コンスタントにコンバージョンの発生するページです。
-
柴犬のページということもあって、あまり更新はしていませんが沢山の訪問者さんが来られています。
-
雑多なブログとしての役割を果たすサイトです。
お申込みの条件
- 最強SEOのCSSスタイルテンプレートを当サイト経由でご購入いただくこと
(ご予約後、正式発注書用紙とともにご案内させていただきます) - 当方の制作実績例として、トップページ画像付のリンクを許可いただくこと
- 制作するにあたって、各ページを製作するために必要な文章の原稿やデータ・使用画像を全てご提供いただくこと
当方がライセンス契約する方法もございますが、すぐに自分で運営されるわけですから、持っておられないことにはスキルアップ出来ませんし、あらゆる意味で購入された方が賢明です。
文章がホームページの生命ですから、これを人に任せるのは事業放棄のようなものです。
当方は経験知からのアドバイスや改善はさせていただきます。
画像は実際に貴社で撮影されたもので、文章とマッチした写真をお選びください。
当方はデザイン的な意味合いで、文章とマッチした一般的な画像を挿入する場合があります。
- 各ページの全体構成イメージは要望をご提示いただくことがベター
- ご提示いただいた要望項目を除いた構成・デザインはお任せいただくこと
- ドメイン取得、サーバとの契約はご自身で行っていただき、FTPログイン情報等の必要な情報を当方にいただけること(全く分からない場合には指導・代行も可)
- 着手時半金、納品時半金の決済でご了承いただけること
文章の訂正や画像の配置変更などは、素人でもすぐにできるようになりますから、変更したい部分は納品後に貴社にて修正下さい。(スキルアップにつながります)
お勧めのドメイン取得、サーバ会社はご紹介いたします。
納品は貴社契約サーバーへのアップとします。納品後、パスワードを変更くだされば、当方も二度とログインすることはできなくなりますのでご安心ください。