レスポンシブWebデザインについて
レスポンシブWebデザインは伝家の宝刀になりました
2019年現在は、レスポンシブは見事に進化し、ほとんどデメリットはなくなったと判断されます。
さらに当社がご提供するベースシステムでは、【luxeritas】の採用によって「GTmetrix」で100点を叩き出せるほどの高速性をご提供できるようになりました。
当社のメインサイトはSEOに強い【賢威】のままですが、Ver.8.0(2019年5月リリース予定)によって、高速性にも秀逸になる事が事前に分かっています。
よって、「レスポンシブWebデザインへの経緯」以下の記事は参考程度にお読みください。
今や、スマートフォンは当たり前のように1人が1台持つ時代となり、ホームページの閲覧割合もスマホからのアクセスの方が多いのが常識になっています。
そのこともあって、Googleはモバイルフレンドリーであることを高く評価します。
そして、専用サイトを作るよりもレスポンシブデザインを推奨しています。
やはり、googleさんの言うことは聞いておいた方が得策です!
レスポンシブ ウェブ デザインをおすすめする理由は以下のとおりです。
- URL が 1 つなので、ユーザーによるコンテンツの共有やリンクが簡単になります。
- 対応するパソコン用ページやモバイル用ページが存在することを Google のアルゴリズムに伝える必要がなく、ページへのインデックス プロパティの割り当てが正確に行われます。
- 同じコンテンツのページをいくつも維持管理する手間が省けます。
- モバイルサイトでよくある誤りに陥る可能性を抑えることができます。
- ユーザーをデバイスごとに最適化したページにリダイレクトする必要がないため、読み込み時間を短縮できます。ユーザー エージェントに基づくリダイレクトはエラーが発生しやすく、ユーザー エクスペリエンスを損なうおそれがあります(詳しくは、ユーザー エージェントを正しく検出するをご覧ください)。
- Googlebot がサイトをクロールするために必要なリソースを節約できます。同じコンテンツのページが複数存在すると、別々の Googlebot ユーザー エージェントが複数回クロールしてすべてのバージョンを取得する必要があります。一方、レスポンシブ ウェブ デザインの場合は、1 つの Googlebot ユーザー エージェントがページを一度クロールするだけで済みます。Google によるクロールの効率が上がると、サイト内のより多くのコンテンツがインデックスに登録され、適切な間隔で更新されることにつながります。
まだ、レスポンシブに対応していないページも結構多く見かけられますが、そのままにしておくと、今上位で表示されていても、いずれポジションを低くしていくことは間違いないだろうと推測されます。
それ以上に、訪問したユーザから「まだPCだけかよ!」と思われてしまうことは、長い目で見た損失に繋がります。
PCとスマホで別々のサイトを作る発想の制作会社もあります。
費用が2倍までは取らないようですが、2倍近くはかかることを覚悟せねばなりません。
おそらく、レスポンシブ対応するためのリニューアルをしたいとお考えなのではないでしょうか?
しかし、リニューアル費用といっても制作費と同じ程度か、むしろより以上にかかってきます。
既存の秀逸なベースシステムの上に乗せるという考えでリニューアルされるのが最も合理的且つ経済的です。
どうせなら、高速性ピカ一とSEO最強の一角【Luxeritas】の上に乗せられてみませんか?
レスポンシブWebデザインへの経緯
随分と前からスマホ時代到来は目に見えていましたが、今までは、スマホではパソコン用とは別のスマホ専用に作ったホームページを見せなければ使い勝手よく表示されませんでした。
それで、それまでに有力サイトに育て上げてきたサイトさんも、実は、スマホ専用サイトをせっせと別に作って対応してきたわけです。
即ち、従来のガラケーにも対応するサイトも含めれば、同じ内容で3つのホームページを作って対応して来たわけです。
それが、PCとスマホは今や一つのhtmlで両方に対応できるようになりました。
【レスポンシブ Web デザイン(Responsive Web Design)】です。
言い方を変えれば、先達の苦労を差し置いて、新参者がただ一つのホームページで、スマホからもPCからもW集客ができる時代に入ったということです。
これらのことから、当然、
『スマホからのアクセスもより多く獲得できるように努力しない手はないでしょ!』
と言いたいところですが、実は、それほど単純なことでもありません。
後述しますように、メリットもあればデメリットもあるということを理解された上で選択されることが大切です。
当事務所の制作支援で【レスポンシブ対応】を掲げましたのは、せっかくホームページを持たれるのであれば、
- メリットの方が大きいのではないかと判断している
- 【非対応】に戻すにも比較的容易にできる
- 逆に【非対応】から【対応】に変更するのも比較的容易にできる
という3点に依ります。
当然、【対応】【非対応】のいずれを選ばれるかの選択はご自由です。
レスポンシブWebデザインは伝家の宝刀?
当社はというと、実は、スマホ専用のホームページは作りませんでした。
スマホでPCサイトを見ると確かに小さいのですが、PCサイトそのままのイメージで見れますし、小さいと思ったら部分拡大もできますから、当社としてはあまり問題にしていませんでした。
即ち、PCサイトそのままのイメージで見たい人にとっては、スマホ対応した構成にしてしまうと、反って違和感を感じるケースも発生するということも言えるのではないでしょうか?
しかし、実は、スマホでPCサイトを見るときの不満ベスト3は、
- 文字が小さすぎる
- そのために部分拡大・縮小するのも面倒くさい
- 間違ったところをクリックしてしまってイライラする
ということのようで、これでは、やっぱり考えが甘いようです。
とは言っても、当社のように、PCサイトそのままのイメージで見たい人も現実に居られることも確かですし、現実にスマホからご注文も多くいただいているとなると、【レスポンシブ対応】したことで逆に上得意様にマイナス要因となってしまってはと不安になってしまいますよね。
何事でもそうですが、『マルチ機能』あるいは『複合機能』というものは、何かを得た分何かを失うということから逃れることはできません。
ですから、【レスポンシブ Web デザイン】も万能というわけではないのです。
では、運営する側としての主なメリットとデメリットを挙げておきましょう。
メリット
-
一つのhtmlでPCにもスマホにも反映できる1ソース管理
追加も更新も別個にする必要がなく、漏れやミスがなくなり、管理が楽です。
-
googleが推奨している=SEOの優位性
google推奨:スマートフォンに最適化されたサイト構築の推奨
googleが推奨しモバイル検索結果で優遇すると公言していることにより、SEOとしての優位性が見込まれる。 -
閲覧環境によってシェアやリンクの違和感を失くせる
PCでスマホ専用サイトに誘導されたり、スマホでPCサイトに誘導されたりした場合の違和感が無くなる。
前者は確実にすぐに離脱となるだろう一方、後者はPCに慣れた人ではそうでもないとは考えますが、一般的には妥当と言えるメリットでしょう。
デメリット
-
スマホでの閲覧時、読み込みにやや時間を要す
当社としては全く気にならないのですが、スマホが主流の方には僅か3,4秒が致命的なのかもしれません。
しかし、当社のPCサイトをスマホで閲覧して下さる方も多いですから、特には気にしないことにしています。 -
スマホやタブレットでPCサイトのイメージで見たいニーズを逃すことになる
今までスマホで問題なく注文に至っている方に対しての影響がプラスと出るのかマイナスと出るのか?
-
やっぱりガラケーには対応できない
もともとガラケーは別ですからデメリットとまでは言えませんが…。
読み込みにやや時間を要するデメリットに対してはそれほど気になりませんが、PCサイトのイメージで見たいニーズがどうしても気になるところです。(PCサイトのイメージが強すぎるのだと思いますが)
当社の運営するサイトもスマホからのアクセスが4割ほど占めていますから、PC専用サイトのままで突き進むのも一つの道だと考えています。
ただ、PCに慣れた層にはスマホにおいてスマホ対応表示にしても許してもらえるであろう一方、スマホを常用している層にはPC表示だと離れられるケースが比較的多いのではないかと考えることもあって、やはり【レスポンシブ対応】を採用した方が得策ではないかと考えています。
何よりもgoogleが推奨しているという事実を無視するわけにはいかないと判断するからです。
スマートフォン ユーザーに配信するサイトでは、可能であればレスポンシブ ウェブ デザインを採用することをおすすめします。ただし、フィーチャーフォンには CSS メディア クエリに従う機能がないため、フィーチャーフォンに配信する場合、動的な配信か別個の URL を使ってフィーチャーフォン用のコンテンツを配信するようにサイトを設定する必要があります。
※フィーチャーフォン=ガラケー
googleモバイルSEO<フィーチャーフォン
実際に、PCサイトをレスポンシブ対応に変えた結果、スマホからの訪問者の離脱率(すぐに他のサイトに移動する訪問者の率)が大幅に減ったという報告が多々見られます。
「やっぱりそうなんだぁ!」ですね。
当事務所の制作支援するレスポンシブ対応は、一般的には意外にできていなかったりする
- 横長の表もスマホではスワイプして表のイメージのまま見れます。
- google mapやyoutubeの埋め込みもスマホでは自由自在に拡縮表示されます。
等の嬉しいユーザビリティをチューニングしてあります。
最後に、ガラケーに対してはどうかというと、携帯サイトが叫ばれ始めた当初は、携帯からの客層は要注意の雰囲気がありましたし、ニッチな商品やサービスをそこまでして認知してもらう必要も感じないという事情もあって、そのまま何もしないでここに至っています。
今日では、多くの方がスマホに移行しておられますが、40代以降の層ではガラケーのシェアが依然として50%以上あるようですから、当社のような30代以上がメインターゲットとなるようなケースでは、本来は携帯サイトを別に持っておく方がよいことは確かでしょう。
しかし、今後の動向を考えると、ガラ携帯専用ページまで作って、その甲斐があるのかどうかは当社としては大いに疑問です。
極めつけの理由として、やっぱり面倒くさいという思いが先だってしまうことがありますが…。
これからサイトを持たれるのであれば、あれもこれも狙わず、はっきり「PCかスマホでしかご注文は受け付けていません」というスタイルを通す方が結果として合理的だと考えます。
ガラ携帯専用サイトを作る必要が出れば、PCやスマホのホームページとは関係なくいつでも付け足せるのですから。(厳密には重複コンテンツと見なされないようにタグを埋め込まねばなりません)
【レスポンシブ Web デザイン】をPCで確かめるには?
レスポンシブデザインの表示を確かめるサービスは様々ありますが、例えば当社は下記のサイトをマークしています。
とは言っても、次に示すような簡易な方法で十分ですから、それほど確認することもなく…。
当サイトTrinity、あるいはサンプルサイト「ICLサンプル塾」の確認したいページのURLをコピーし、【Responsive Checker】のページ最上部のURL入力欄にペーストされて、左サイドバーから確認したいスマホ端末を選んで頂ければ、どのように表示されるかが確認できます。
あるいは、ブラウザとしてGoogle Chromeをお使いであれば、上部メニュー右端にある3つのドットメニューを右クリックして、【その他のツール>デベロッパーツール】をクリックすれば、スマホサイズでの表示を確認することができます。(左端で自由に左右が伸縮できます)
レスポンシブが機能していることのザックリの確認でよければ、簡単に次のような方法でも確認できます。
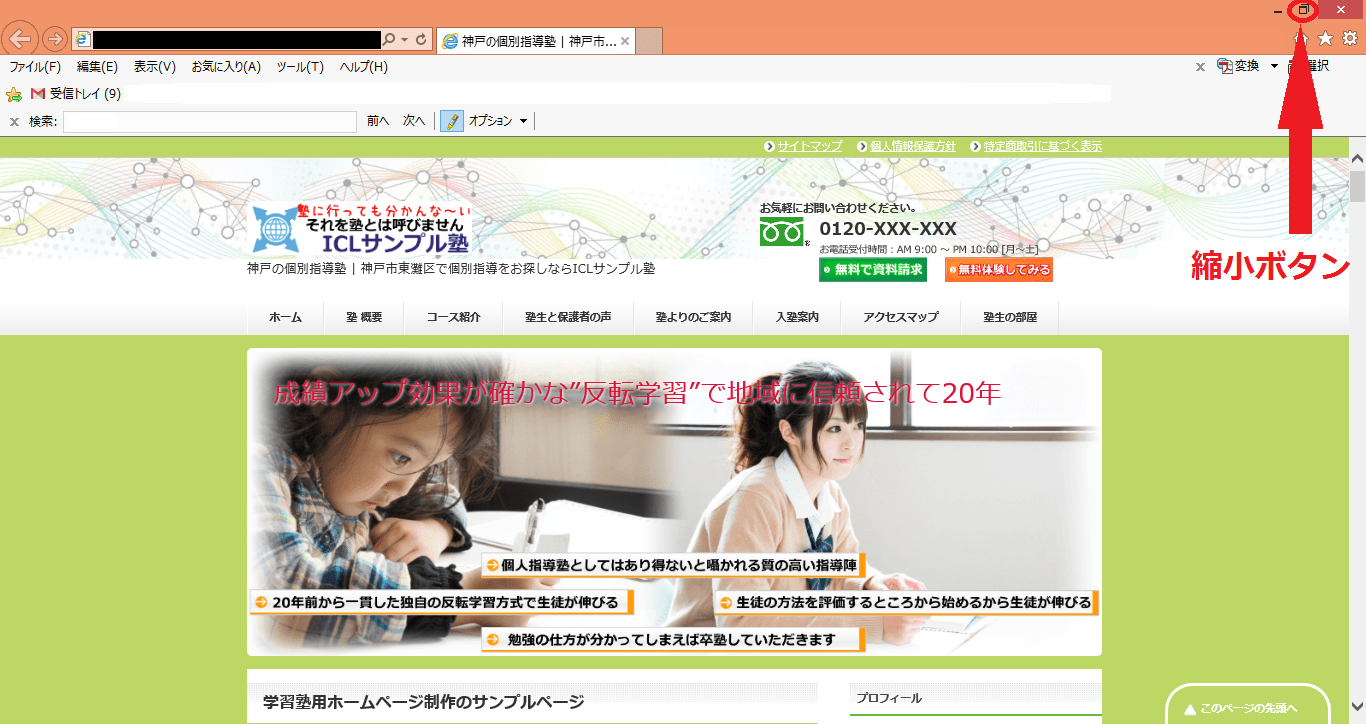
【レスポンシブ Web デザイン】のサイト、例えば当サイトのサンプルサイトを普通にPCで見ると下のように見えます。(すでに、【luxeritas】でリニューアルしていますのでファーストビューのヘッダー・イメージは変わっています。)
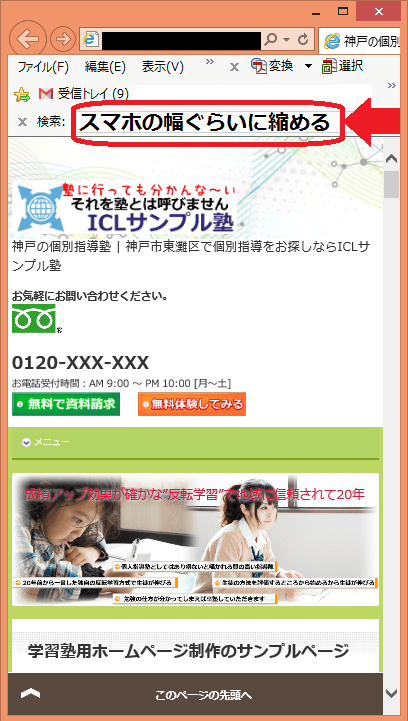
ブラウザの縮小ボタン(上図↑)を押して小さくなった表示の右端を幅を狭める方向にドラッグして、実物のスマホと同じ程度の幅に狭め(下図左)、上下にスクロールしてご覧いただく表示(下図右)がスマホでの表示となります。
![]()
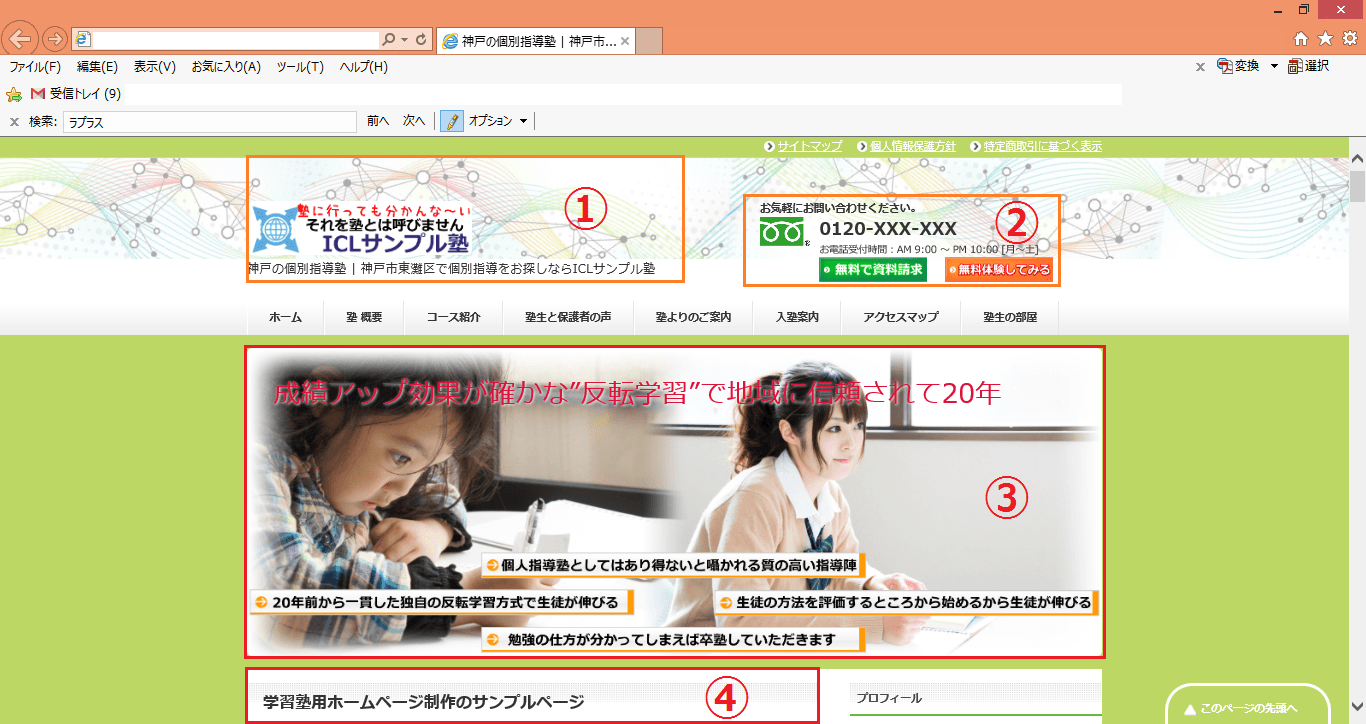
PCで見る表示の①→④の順番で(下図参照)スマホ画面にマッチした表示がされていくことになります。
![]()
画像は自動的に縮小され、文章はスマホの表示画面に合わせて折り返し表示されることが分かりますね。
ちなみに、レスポンシブ非対応の場合は、スマホではPCサイトがそのまま縮小表示されるのですが、画面には左端上部の一部しか表示されず、先ず左右にスクロールし、また戻って下にスクロールしてさらに左右にスクロールしないと内容が掴めません。
また、レスポンシブ対応されていても、PCサイトで見たままの表示(サイドバーも一緒に縮小された形)で表示され、字が小さくて拡大しないと分からないケースがあります。(下図)
Trinityでご提供するホームページは、PC上で2カラムのページも、スマホでは、まずメインコンテンツだけを表示し、サイドバーはその後に表示するスペックですからスマホでも非常に読みやすくなっています。
しかも、最上部からメニューとしてサイドバーの内容も選べるようになっていますから、たいていサイドバーに置いてあるラインナップなども最初に選ぶことができる親切設計になっており、まさにPCでもスマホでも閲覧しやすいユーザビリティを持っています。
一旦作ったホームページを変えるのは大変?
多くの方は、
「ホームページを持っていれば、構成を違う枠組みに変更するぐらいは簡単だ!」
と思っていらっしゃるのではないでしょうか?
これは大きな間違いです。
ホームページは一旦作ってしまうと、いざ変更するとなると結構大変な作業になります。
意外にそうは思っていない方が多いようです。
「こんなはずではなかったのに…」とならぬよう、この際に再認識されて下さい。
JimdoやWixでホームページを作る場合は、もし独自のサーバに移設したいときに、とてつもなく往生します。
ご依頼があったのですが、特にWixの場合は、ページごとにコピペして、PCに保存し、同等の表示になるようにhtmlを編集し直すというとてつもない辛気臭い作業が必要となりますし、URLを同じにすることが出来ませんので、独自ドメインでも相当な損をしてしまいます。
それぞれは、素敵なサイトですから(ともにSEOには弱いことは如何ともしがたいことを覚悟して)、最初からそれぞれの運営会社と心中するつもりで作られる決意を持たれてくだしさい。
移設するのは損だと思っていただいた方が無難ですから、同じドメインで一から出直すつもりの方が賢明だとさえ言えるでしょう。
同様に、今持たれているホームページを【レスポンシブ対応】に変えるにはスタイルシートCSSとhtmlを追加・改造すればいい訳ですが、素人では出来ません。
制作を依頼したところに再度依頼しなければなりません。
あるいは、新たに同じコンテンツを【レスポンシブ対応】した新しいCSS・htmlに適用させて作り直すいう方法も取れます。
当事務所がお受けできるのはこちらのタイプになります。
費用面は考え方にもよって大きく変わってきますが、本質的には大して差が出ないのではないでしょうか?
結局はどちらにしても結構な手間がかかるということです。
ところが、これから初めてホームページを持つあなたは、
昔作ってもらったホームページをレスポンシブ対応に変えようかどうか迷っている方も多い中、
いきなり【レスポンシブ対応】から出発できる恩恵が受けられるのです。
新参者なのにベテランと同じスタートラインから出発できる最大のチャンスが訪れたと言うこともできますね。
















ディスカッション
コメント一覧
まだ、コメントがありません