ファーストビュー or メインビジュアルを考える
ファーストビューあるいはメインビジュアル
巷では、「人は3秒でそのサイトを読むか読まないかを決める」という理論がたくさん飛び交っています。
すなわち、ファーストビュー、メインビジュアルの印象で判断するということに他なりません。
そして、根拠も統計データに基づいているようですから、ある程度の真実性はあります。
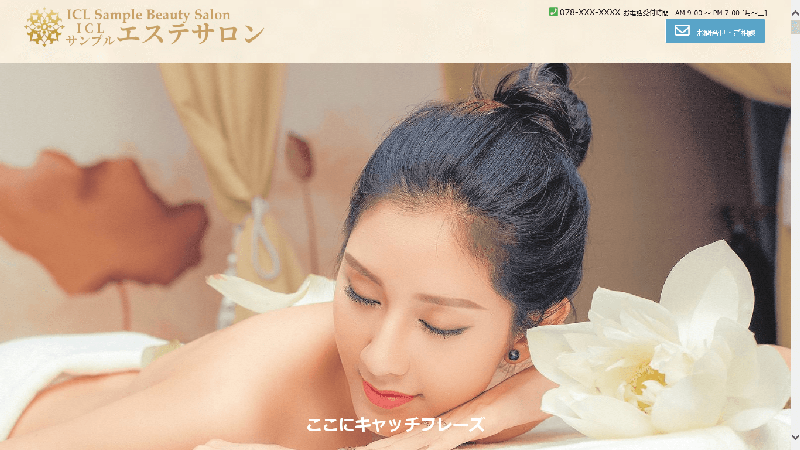
【Luxeritas】で作ったエステサロンのファーストビュー
その一方で、訪れてくれる方々はどこから来てくれているか、何を求めてクリックされたかという要素なども結果に大きく影響を与えるでしょが、そういった多様な要素分析などまでは踏み込まない、ごく一般的なデータであることも否めません。
真剣に、貴社のサービスを求めて来られた方なのか、一般的な情報を求めて来られた方なのかでは、当然、最初の印象に関する受け取り方が端から違っている筈です。
96人は1秒で去って行ったけれど、4人は51秒閲覧してくれた場合、平均滞在時間は3秒です。
この状況は悪いと言えるでしょうか?
あるいは、「きれいなバラには棘がある」ことを知っている情報強者と、知らない情報弱者でも受け取り方は大きく違うことでしょう。
本当に求めている方も、見るからに怪しげと映った第一印象なら3秒で離れるでしょうが、そうでなければ、まず読んでみて内容で判断していこうとするはずです。
その意味で、ファーストビューは大切だということです。
カッコよくしておけば訪問者が増えるという希望を達成してくれるものではありません。
やはり、そこは押さえておかないと、順序が本末転倒になってしまいます。
誰もに認知されていないサイトは、まず訪問してもらわなければ始まりません。
やはり、SEOの視点に重点を置きながら、訪問者が増えてきたときにも興味を持って読んでもらえるようなページ作りを並行して行うことが合理的な順序です。
ですから、すでにブランディングが出来ている企業やサイトなら、どんどんカッコよくしていけばいいですが、そうでない私たちのような場合は、カッコ良さよりも、SEOの基本で最善を尽くして、まずは訪問者を増やすためのホームページを作ることが必要です。
当然、それはユーザー(訪問者)に分かりやすく、満足度を与えられるようなコンテンツを作ることになりますから、SEO評価の向上とも直結、連動してきます。
SEOからファーストビューを考えると
SEOは、言うまでもなく、貴社が検索エンジンから訪問者を呼び込みたいキーワードで、出来る限り上位に表示することを目的とするコンテンツの最適化です。
その対戦相手となる、世界中のWEBページを巡回する検索エンジンロボットのシェアーのダントツ1位は、言うまでもなくGoogleロボットです。
遥かに引き離されて、YahooやBing(Micro Soft)がありますが、Yahooはほぼgoogleの利用であって、その意味では、その他はBingだけと考えていいでしょう。(Bingは2019年現在では、スマホに弱いと言われています。)
しかし、所詮ロボットはロボットです。
画像や動画などのコンテンツは人間のように認識、処理することができません。
やはり、テキストコンテンツに重みがおかれることは論理的に見ても当然のことと納得できます。
だからと言って、ロボットは画像や動画を無視しているわけではありません。
訪問者にとっても重要な情報源であることは認識させられているはずです。
ビジュアルはテキストではないからといって、ロボットは無視してSEO評価までを下げているのかいるのかと言えば、決してそんなことはあるはずがありません。
むしろ、全く画像がなければ、ユーザに不親切なサイトと見なされて減点される論理も必ず組み込まれているでしょう。
適切な画像は、本文を説明するため、補完するための有効な情報としてロボットにも認められていることも確かですから、適切な使い方であれば、大いにSEOにも貢献してくれることは間違いないのです。
そこで、ロボットは、画像や動画に関しては、文章の中でどのように使われているのかを、alt属性に記述されたテキストとコンテンツの構成具合から判断し、採点しているようです。
最近の流行りは、WixやJimdoの影響もあってでしょうか、画面全面に飛び込んでくる画像やスライドショをファーストビューにしているところが目立ちます。
ただ、目立つと言っても、何かを調べようとして検索した時に上位で表示されるサイトの中には、この種のファーストビューを持ったサイトはほとんど見られないのも面白いところです。
例えば、比較的、このファーストビューが多い美容関連で、例えば「※※市 エステ」などで検索してみますと、カッコいいファーストビューのページは、上位20サイト中でも2~3サイト見受けられるのみでした。
しかも、こういったサイトは大規模なサイトの子サイトである場合(例えば、ホテルの中のテナントサイトなど)が多いことが見て取られます。
すなわち、大きな傘の下で、傘の恩恵(被リンクを多く持つサイトからリンクされている)で上位表示されている要素が大きいと予測されます。
WixやJimdoで作ったページが上位20位までにはほとんど見られないことからも、ブランディングを目的とするのであれば、まずは、ファーストビューよりもSEOに基づいたコンテンツの充実をすることが第一歩です。
その動向から見えることは、背景画像やスライドショーを使ったファーストビューは、評価されるに難しいのではないかということです。(背景画像はそれ以前にレスポンシブには向いていない!)
当社は、そのように分析しますので、背景画像やスライドショーは用いませんが、それは出来ないということではありません。(WPではプラグインを使えば簡単に導入できます)
出来ることは何でもやるとなれば、実際何でもできるのですが、果たしていいことなのか?が問題です。
【Luxeritas】にも、ヘッダー下に(位置はいろいろ選べます)小から大までスライドショーを設置できる配慮は成されています。
非常に汎用的で高機能な「カルーセルスライダー」が標準搭載されているのです。(天才的!)
ですから、どうしてもスライドショーを入れたいとお申し出いただければ、いくらでも可能です。
但し、4,5枚の画像を用意いただかねばなりません。
そもそも、背景画像にはalt属性によるテキストもありませんし、役割自体がコンテンツの装飾という補佐という点で評価が低いのかもしれませんし、あるいはそれに付随する何かの欠落を引き起こしていることに由来するのかもしれません。
よく、サイト内の他ページを紹介するために、むやみにバナー画像を貼り付けているサイトを多く見かけますが、文章に比して画像があまりに多いとロボットは評価を低くすることは間違いないと思います。
ロボットは所詮ロボットであるわけで、はっきりと申し上げて、不条理なミス判定は多々ありますが、それでも、ここには追随しておかなければホームページの存在は無と一緒です。
ともかく、ファーストビューも出来る限りテキストコンテンツを多くしたいところですが、サービスや商品を広めたい多くのサイトでは、ある程度ビジュアルを採用しないとユーザに見向かれないことも確かです。
ファーストビューは、単なるブログとは相違して、ほぼビジュアルになることは自然なことです。
これらのことを総合的に考えると、「Luxeritas」や「賢威」のコンセプトに忠実に、背景画像やスライドショーは使わないで、前景画像をメインビジュアルにし、且つ、重要なテキストをシンプルに埋め込むことでロボットにアッピールし、ユーザへの訴求点は画像に簡潔に埋め込むことがベストです。
そして、引き続いては、出来る限りテキストコンテンツを多くし、、且つ本当に求めているユーザーが読み進めたいと思うような見出しやリード文で続けていくことこそが実効性に繋がると考えられます。
賢威やLuxeritasの作者はファーストビューをよく心得ている!
最強・最速をそれぞれ誇るホームページのベースシステムを手掛ける作者ですが、根元にある思想は非常に似通っています。
それは、ひとえにユーザに優しいシステムを提供するということでしょう。
特に、Luxeritasの作者は、私が会社時代にプロジェクトを組んだ機械制御のソフト軍団の親分が呼ばれていた如く、「ソフトの神様」と呼ばれても過言ではないほどではないかと推測しています。
いずれも、ファーストビューに背景画像を使用したりスライドショーを使用することを邪道と考えておられるのでしょう、基本は前景のメイン画像でファーストビューは表現しなさいと言うのが基本のようです。
Luxeritasでファーストビューを比較してみる
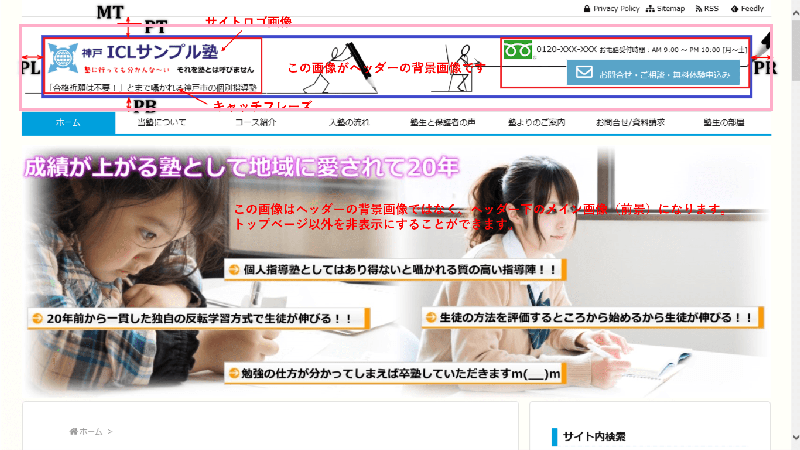
サンプル塾での例
上図で、ピンクの枠が、所謂「ヘッダー部」の領域となります。
この領域は、「サイトロゴ」(画像を使わない場合は「サイトネーム」)とその下に記述される「キャッチフレーズ」からの、内部余白(パディング)の値から、自由に設定できます。
ちなみに、このサンプルサイトでは、MT=20,PT=20.PB=20,PL=PR=25 としています。
MT,PTを0とすれば40px分、全体が上に上がって表示されるということになります。
背景画像は、線を引く人のイラストで、この範囲内に収まる高さサイズでセットしています。
と言うか、画像がうまく収まる範囲にPBの値を設定していると言った方がいいかもしれません。
そして、このピンクの領域は、全ページに共通のヘッダー(=ファーストビューの上部)となります。
ナビゲーションメニューの下にある画像こそが、所謂「メインビジュアル」で、背景画像ではなく前景画像としてセットしてあります。
当社は、どのサイトでもスライドショー形式(過去では「フラッシュ動画」)は一切使っていないのは、実際に実効的に何の効果ももたらさないので、ムダな時間を浪費をしないためです。
スライドショーなどは。カッコいいように見えますが、自分がそのサイトを訪れて、それが故にアクションを起こしたかどうかを思い出されれば分かるのではないでしょうか?
まだ、ふわーっと切り替わるのであれば感じもいいのですが、サッサと切り替わるのはおそらく、たいていの訪問者には無意識的な不快感や気が散る感を与えてしまって逆効果だろうと思うこともしばしばです。
総じて、費用がかさむ割に何の効果もないことを知っておかれるべきでしょう。
ヘッダー部分は、すべてのページでファーストビューになりますのでコンパクトにし、下半分のビジュアルで訴求点を伝えるというコンセプト。
経験上からも、これが最良であることを知っているからこのような構成にしています。
本当は、メイン画像は、レスポンシブルを考慮して、もっと言葉を絞ることで、より大きな文字にして画像に埋め込めばベスト..。
文字を画像に埋め込む場合はフォントが自由自在に選べ、好きなところに好きな大きさで自由にたくさん配置できる点がメリットですが、スマホユーザのことを考慮して、大きな文字で的確にが基本です。
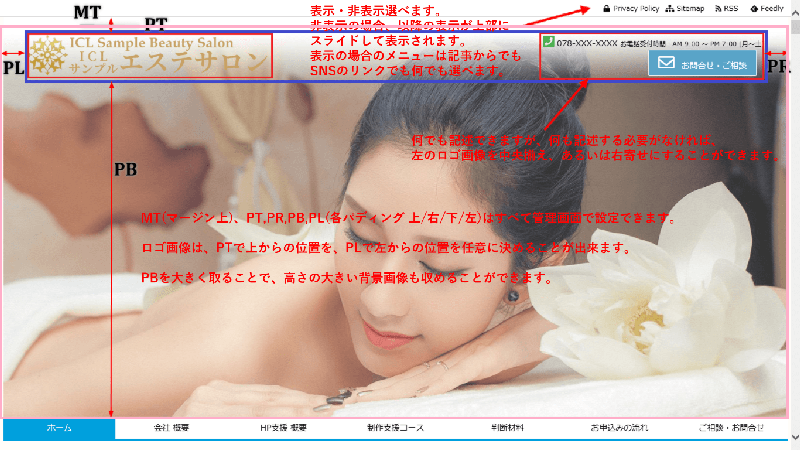
サンプル・サロンでの例
例えば、エステサロン店の場合だと、WixやJimdoで流行っているような全面画像のファーストビューに憧れられるのではないでしょうか?
そこで背景画像として大画像を設定する場合でヘッダー部を作ってみました。
上図でも、ピンクの枠が、所謂「ヘッダー部」の領域となります。
下側の内部余白PBの値を大きく取ることで、ヘッダー領域を広げて大画像を表示していることがお分かりいただけるのではないでしょうか。
この領域は、「サイトロゴ」(画像を使わない場合は「サイトネーム」)とその下に記述される「キャッチフレーズ」からの、内部余白(パディング)の値から、自由に設定できます。
ちなみに、このサンプルでは、関係性を見やすくするために、MT=10,PT=10.PB=400,PL=PR=25 としています。
カッコいいと流行っている、最上部から完全なる全画面背景画像のファーストビューも、最上部の帯状メニューを非表示にして、MT,PTを0とすれば出来上がります。
また、「サイトロゴ」下の「キャッチフレーズ」の記述も無しで、背景画像の上にサイトロゴだけを配置した例になります。
「サイトロゴ」の位置は、背景画像に対しどの位置にでも配置できるということになります。
但し、このピンクの大きなヘッダー領域は、全ページに共通のヘッダー(=ファーストビューの上部)となりますので、どのページも、このファーストビューが飛び込んでくることになります。
この使い方で、これを避けようと思えば、フロントページとそれ以外のページでヘッダーを分ける論理を付け足す大きな改造をしなければなりませんので、かなり厄介なことになりそうです。
基本的には、ヘッダー部を「サイトロゴ」と右側のお問合せ関連記述だけにして、上部の内部余白は10程度にし、直下に大きな前景メイン画像を配置するのが、レスポンシブを採用される限りは最も合理的ですし、SEO的にも最良の形です。
ヘッダー部にピンク系の画像を背景に入れ込んで作り込むと下の図のようなファーストビューになります。
こうすれば、他のページは、「サイトロゴ」とお問合せのヘッダー部だけを常に表示させて、メイン画像はフロントページだけに表示させることは簡単にできます。(そのようにカスタマイズできます。)
「賢威」にしても「Luxeritas」と同じコンセプトで、そもそも大きな背景画像をヘッダーに使うという使い方を想定していません。














ディスカッション
コメント一覧
まだ、コメントがありません