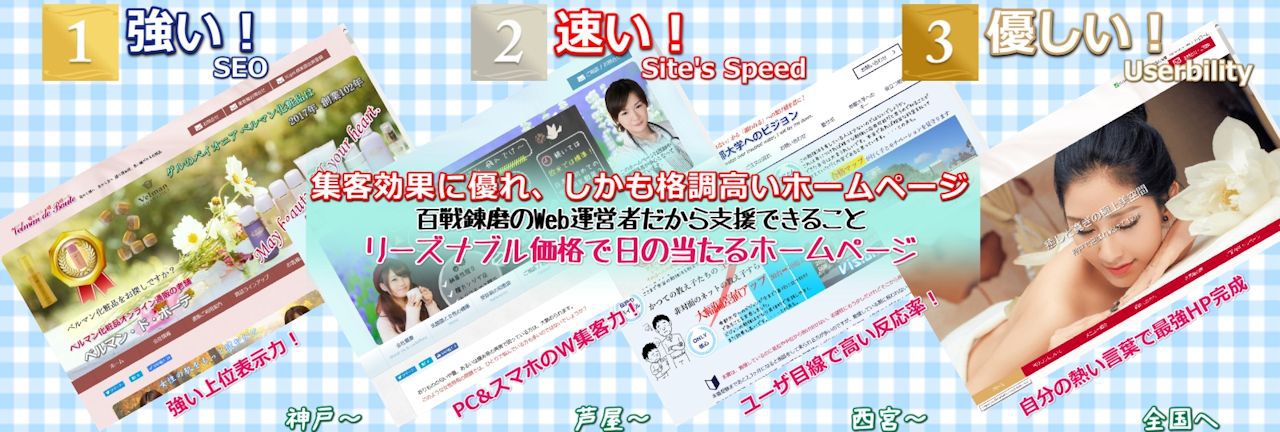
ヘッダー画像・メイン画像・サイトロゴ画像 制作
ヘッダー画像は訪問者のファーストビューとしてコンテンツへ導く案内役
残念なことに、中身のコンテンツも実際のサービスも充実しているのに、それを読んでももらえないままに、ファーストビューで離脱されてしまうということは往々にしてあります。
もちろんヘッダー画像だけが、その役割を担うのではなく、サイトロゴやキャッチフレーズなどファーストビューで飛び込む視界のどこかに、読んでみようと思わせる何かがなければなりません。
ただ、ファーストビューがカッコよかったからと言って、実際の成果がそれに比例して伴うようなものでもありません。
ただ、第1印象で損をした分は成果上、損をするということになるということです。
デザインがカッコいいページは今やたくさん見られますから、訪問者が「おぉ!」と思うことなどは、よほど突飛なユニークなデザインでないと今やないと言えるでしょう。
はっきりと言って、キリがありません。
デザインはカッコよさに比例する形で料金がかさんできますが、デザインが貢献する実際のWebの効果は、非常に緩やかなものです。
ですから、デザインに対する費用のかけ具合は非常に悩ましいところと言えます。
極端な話、コンテンツや実際のサービスが「なーんだ!」とか「嘘くさいな!」と思われるようでは、いくらデザインに費用をかけても、何のご利益もないことは間違いありません。
当社は、幾多のサイトを運営し、幾多のヘッダー画像・コンテンツ画像を作ってきた知見から、「過剰になり過ぎない」ことをコンセプトにしてヘッダー画像もご提供させていただきます。
Web運営で実際に苦労して来た者でないと見えないことがたくさんありますけれど、そこまで分かる制作会社は少ないのではないかと感じます。
エステサロン向け メイン画像の例

この例では、文字は画像の上に書かれた文字ではなく、ホームページ上のテキストとしての文字です。
但し、上の画像はそれをキャプチャーしたものですから画像化されていますので悪しからずm(__)m
文字サイズは、レスポンシブでスマホでも大きな文字で見えるように、バランスよく調整してあります。
画像として文字を埋め込むなら、もう二回り大きいサイズにしておけば、スマホでも十分判別できます。
女性向けクリニック メイン画像の例
こちらは、文字がすべて画像に埋め込まれているタイプです。
女医さんがレクチャーしているイメージの斬新なメイン画像ですが、その分、字が小さくなります。
これは、スマホで見る方にはイメージだけ伝わればいいと覚悟の上の画像です。
もちろん、文字が最小限であれば、上のエステの例のように如何様にでもできます。











ディスカッション
コメント一覧
まだ、コメントがありません