画像があればこんなに楽しいことがいっぱい!
ベルマン・ド・ボーテや本スピン・ザ・ベストを運営しています当社は、Webの技術者でもデザイナーでもありません。
でも、ホームページはすべて手作りです。
画像の素材は有料・無料の写真やイラストもたくさん使わせていただいておりますが、編集はすべて自社で行っています。
それだけに止まらず、画像を編集することは、自分の家のインテリアや贈り物、あるいはSNSや友人との交流にも結構利用してるんです。
デザイナーなどとは無縁の人間が、ホームぺージ作成以外で、これだけ楽しく利用させていただいてるのですから、あなたも使わない手はない!
と思っちゃったんですよね!
右のスクラップブッキングをデザインの違うものも含めて8inchサイズや12inchサイズに印刷して冊子として(主に、結婚式や卒業式のピックアップ写真)綴じて、実際にプリントアウトした写真を配置して、人にプレゼントしたら大喜びされたなんてことも多々あります。
※上の画像をダウンロードして8inchに印刷しても、全然用を足しません。
web表示だけのために小さくしてありますから、ただ端にぼやけるだけです~m(__)m。
- 自由自在に自分だけのスタンプを作ってお友だちと交流できたり
- デジタルスクラップブッキングに記念の写真を飾って配布したり
- デジタルスクラップブッキングを印刷して実際のスプラップブッキングとしたり
- 手書きの書道や座右の銘を素敵な背景の上に重ねて印刷し、お家に飾ったり
- そういった作品のレプリカをお友だちにプレゼントしたり
- 自分の言葉で自分だけのデザインのグリーティングカードを作ったり
素材は無制限ですから、自分で楽しむ分には楽しみ方も無制限です。
もっと言えば、ご自身やご家族の思い出の品をおしゃれにデジタル化しておくと、想い出を共有したいたくさんの方へのプレゼントにもなります。
こちらで販売している刺繍・和風デザイン画像も、実は代表者の母親の遺品をデジタル化したもの。
とはいっても、このように配布できる形にデジタル化することはものすごく手間が掛かるんですよ!
これを利用してデザインしていくところからは、超簡単にお楽しみいただけますが、特に刺繍や書画を透過画像にすることは非常に難易度が高い職人技の手間が必要なんです。
だからこそ、あの小さなLINEのスタンプですら、「ものすごく繊細」と世界からお褒め頂けたのです!
そんなわけで、当店の刺繍・和風デザイン画像に限らず、画像を楽しむことを知っていただければと考え、その楽しみ方を少しずつご紹介していきたいと思います。
それはそうと、退職して「暇だ!暇だ!」と困っておられる方こそ、ボケ防止のためにも人生の総括をデジタル化しては如何でしょうか?
写真を整理するだけでも、挑戦する心が頭を活性化するは、奥さんには喜ばれるは、良いことづくめだと思いますよ!!
ところで、Adobeのイラストレーターやフォトショップやペイントショップなどの画像ソフトは、難しそうでちょっと敷居が高いですよね。
もちろん、勉強しながら使えるようになればいいのですが、幸いなことに私たち程度の要求を満たしてくれる程度であれば、このバナープラスの方が断然使いやすくて効率的なんですよ。
無料ソフトでは「GIMP」が有名ですが、フォトショップと同等なこともあり、やはり素人には使いにくいですし、カラーがあくまでWeb用で印刷には適していないという欠点があります。
やはり、プロではない一般的な人にも、その用途をカバーし、使いやすいレベルで作られているソフトが一番いいですね。
もちろん、下記でご説明するように、本当に好きなようにデザインするためには、元画像を透過する作業は必須ですから、そこまで自分でやろうとなれば話は別ですけれどね。
しかし、それができるようになったとしても、現実的に目的の画像を作る際にはバナープラスは超効率的です。
バナープラスのようなお手軽な画像編集ソフトはあるようでないんですよ!
ブラウザ上で無料でできるサイトもあるようですが、経験上、おそらく相当機能が制限されてしまうか不十分なものではないでしょうか?
実は、書いている人はほとんどいないのですが、バナープラスと同等、それ以上なのは「IBMホームページビルダー」に付属している「イメージデザイナー」(旧「webアートデザイナー」)なのです。
ただ、悲しいかな、これだけ単体では販売されていません。
しかし、このためだけに「IBMホームページビルダー」を購入されるのも手ではあると言えるほど優れものではあります。
一方、バナープラスはSEOテンプレート「賢威」の松尾茂樹さん(Webの世界で知らない人は居ないでしょう)のチーム「ウェブライダー」さんが開発したソフトなので信頼性はあります。
ホームページのテンプレートでは、「IBMホームページビルダー」より遥かに強いことは多くの方が知っているのですが、「イメージデザイナー」だけのために「IBMホームページビルダー」を購入するという選択も間違ってはいないと私たちは考えているほどです。
その理由は、唯一、バナープラスには簡単な図形の描画機能が付いていないという点においてです。
ただ、それが必要なケースはホームページを作る用途であって、それほど普通の方には使う機会が多くはないという点と、ワードの描画機能を使ってコピーペーストで放り込むことが出来、その不足をある程度補うことが出来ますので、致命的なものではありません。
バナープラスの利用形態はオンラインでソフトをいつでも利用でき、そのデータは自分のPCに残すというものですので、期間区切りの契約ということになります。
1年間9,800円ですので、その点がネックでとはいえ、HP制作者にとっては致し方のない出費、一般の方にとっては1年間の内に必要な画像を作り込んでしまう気構えであればお安いのではないかと思うレベルです。
そのぐらい、なかなか無料では良いものがないということです。
その前に、アプリやオンラインソフトを調査され、試してみられて、用途に応じてベストチョイスを選ばれればそれに越したことはありませんが、たいてい一長一短、なかなか自分の思惑に逢うものを探すのも大変です。
もし、ご提供するデザインに自分の希望する文字を入れたいと希望される場合はご相談いただいても結構です。
楽しみ方1:スタンプを作ってみよう!
画像の楽しみ方の第1陣として、LINEスタンプやデコメをバナープラスで作ってみましょう!
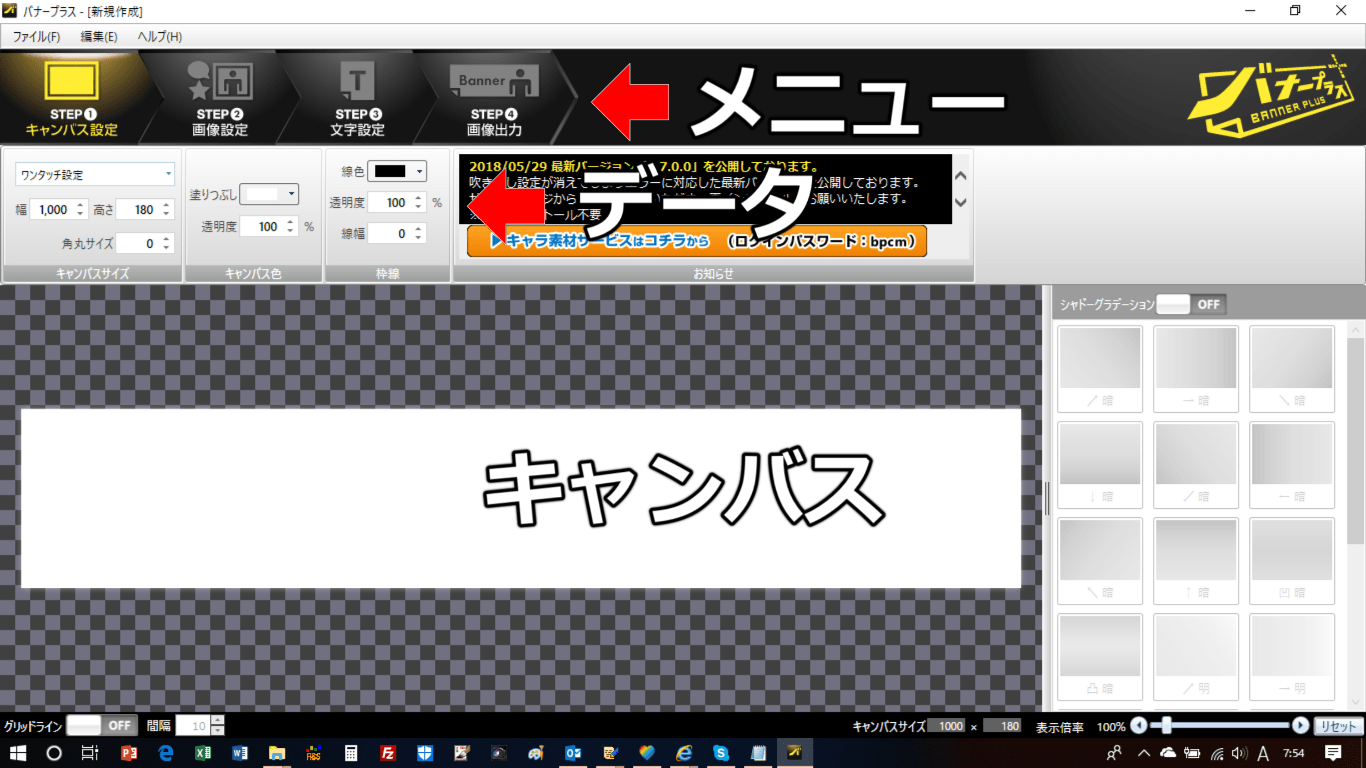
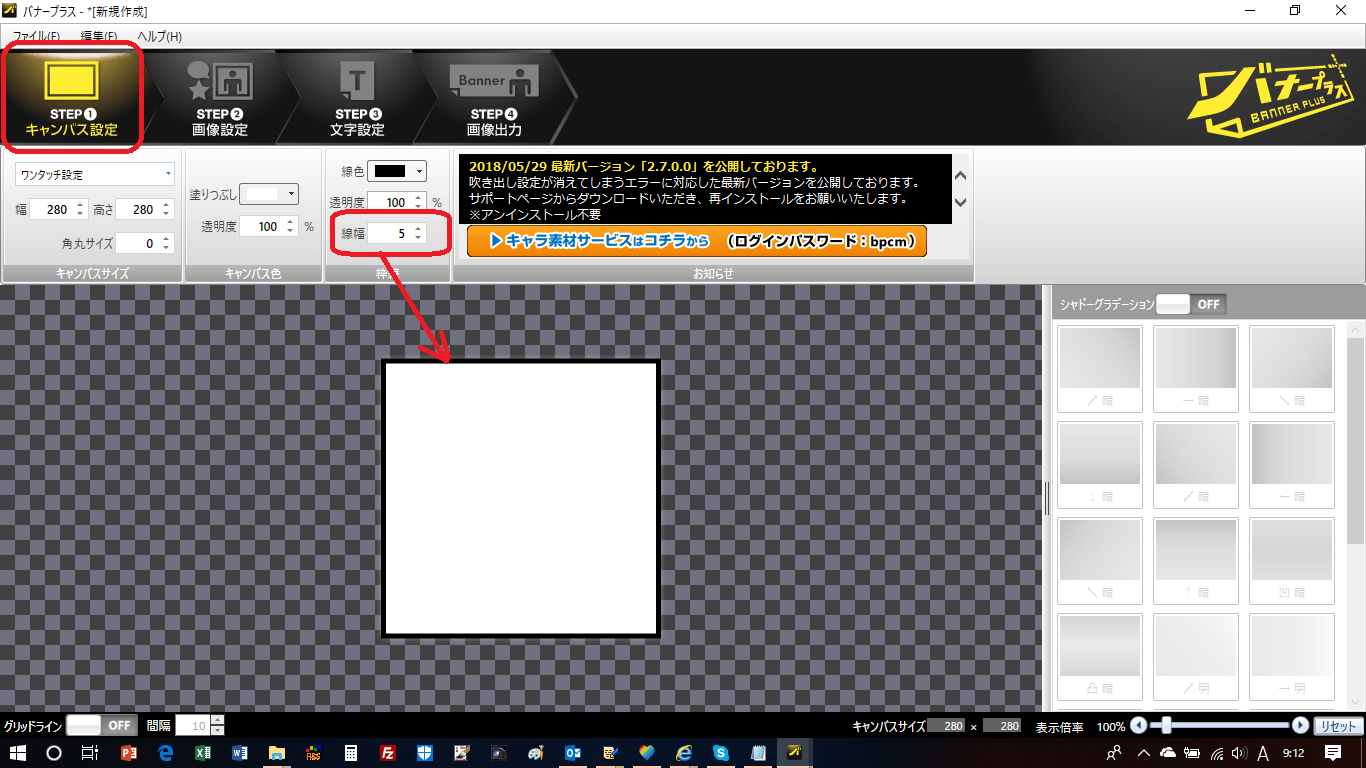
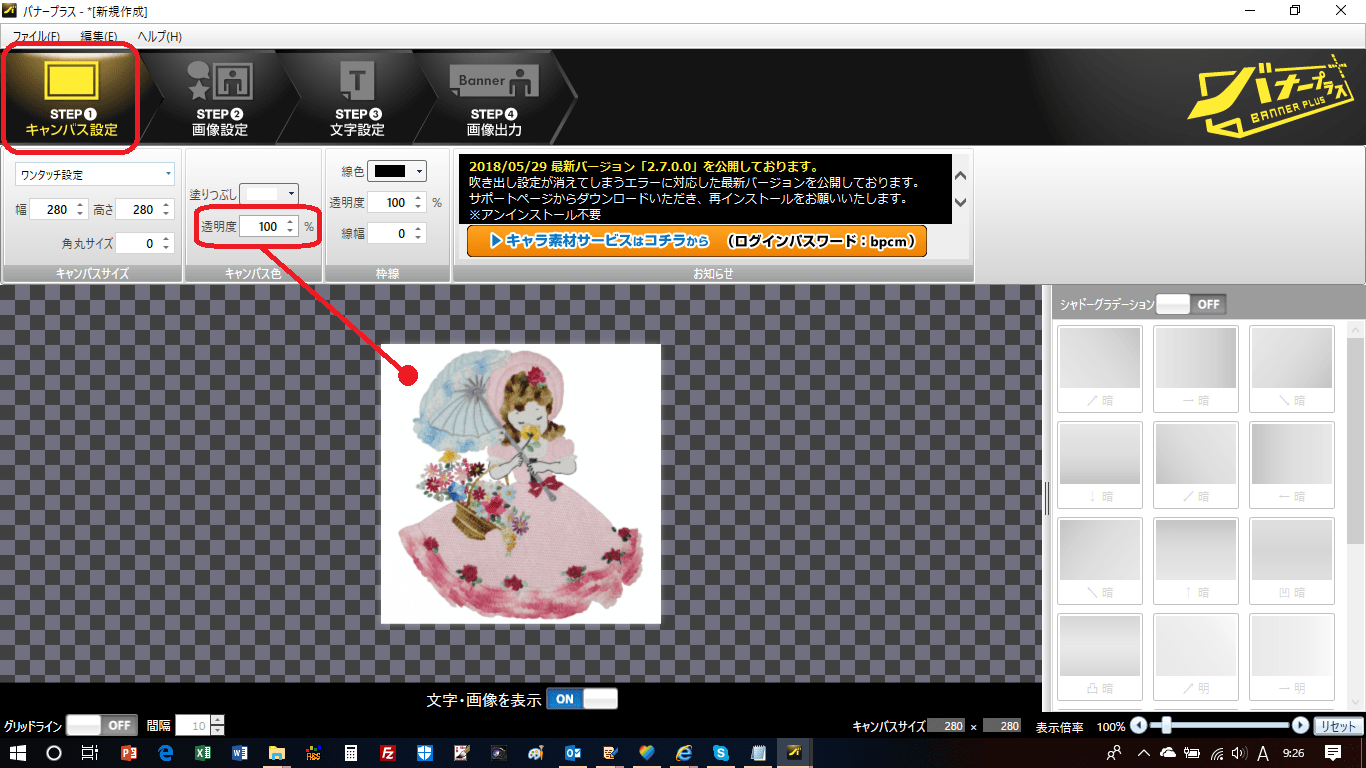
バナープラスを起ち上げると下図のような画面が開きます。
「メニュー」「データ」「キャンバス」と赤い←は説明用で、実際の画面にあるわけではありません。
キャンバスの大きさは、デフォルトでは1000×180になっています。
実際に作れる画像は2000×2000がMAXになります。(十分!)
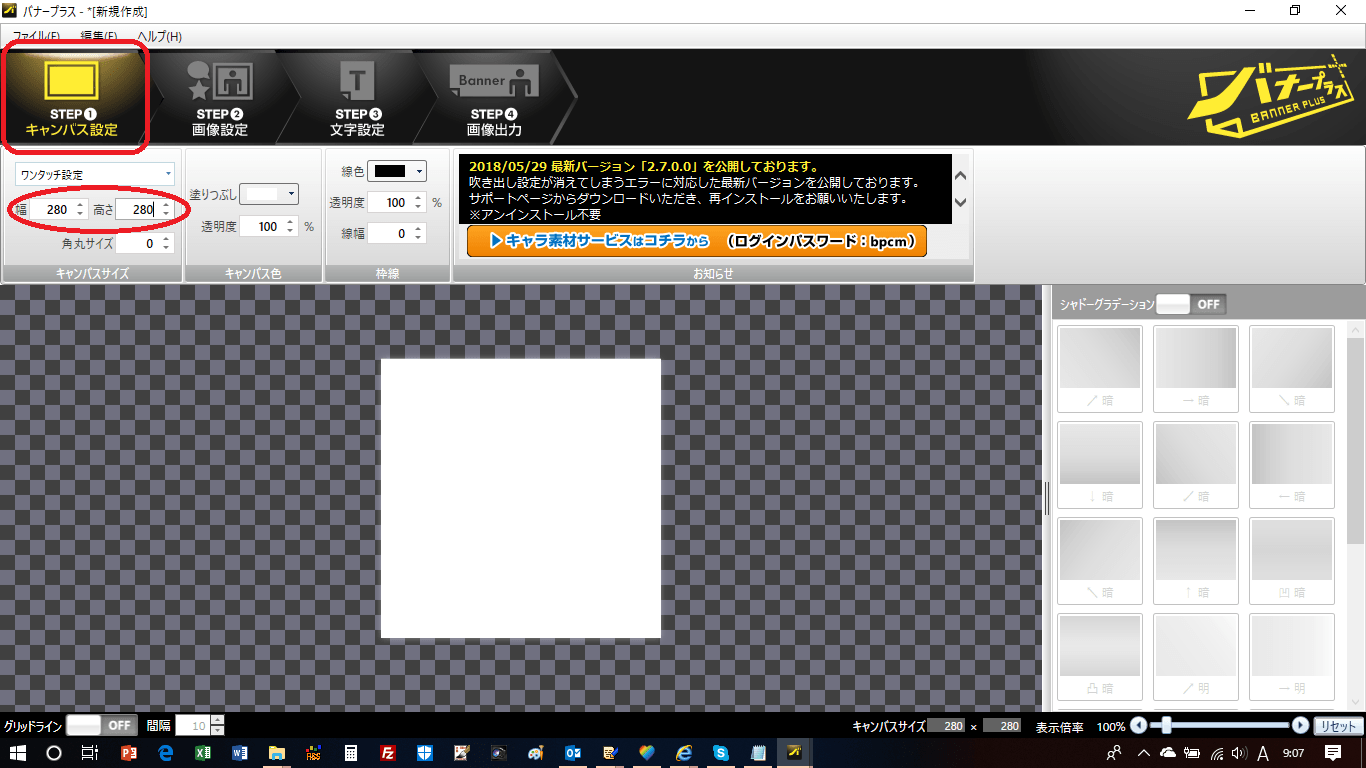
キャンバス設定で作りたい画像のサイズを決めます。
今回の例は、スタンプ作成で280×280を設定します。
(最終的には上下左右20pixelの余白を追加して320×320で仕上げます:LINEスタンプ準拠)
作業を進める前に、この作成・編集ファイルに名前を付けて保存しておきましょう!
いつ停電になって、データがパーになるか分かりませんからね。
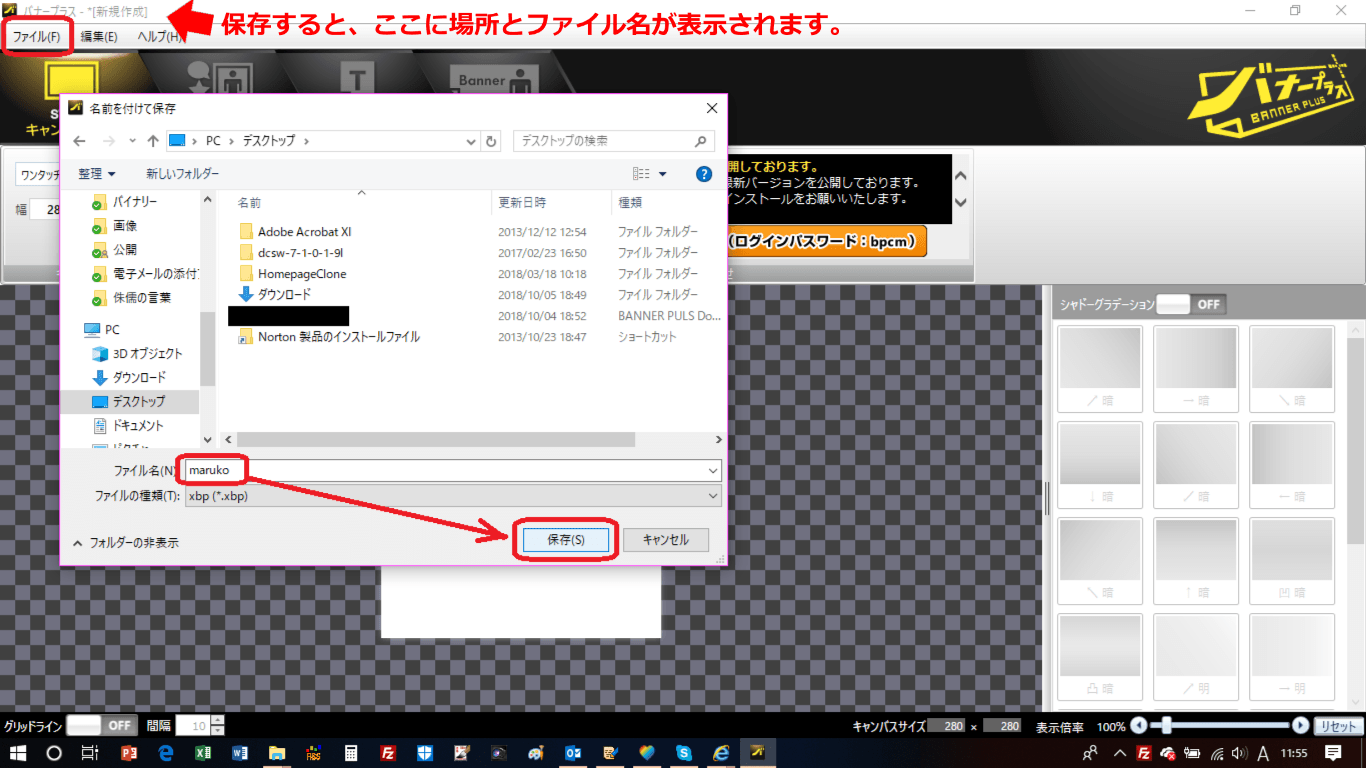
「ファイル」メニューから「名前を付けて保存」を選び、あなたが保存しておきたいフォルダーに保存します。
出来上がった画像に「abc.png」と付ける予定なら、名前を「abc」と入力してください。
拡張子は自動的に付けられて、「abc.xbp」というファイル名で保存されます。
下の例では、デスクトップに「maruko.xbp」で保存しています。
以降、作成・編集するプロセスで、適宜「上書き保存」でデータがパーにならないようにしてください。
以下は説明用ですので、保存せずに進めていますが、あなたは保存してください。
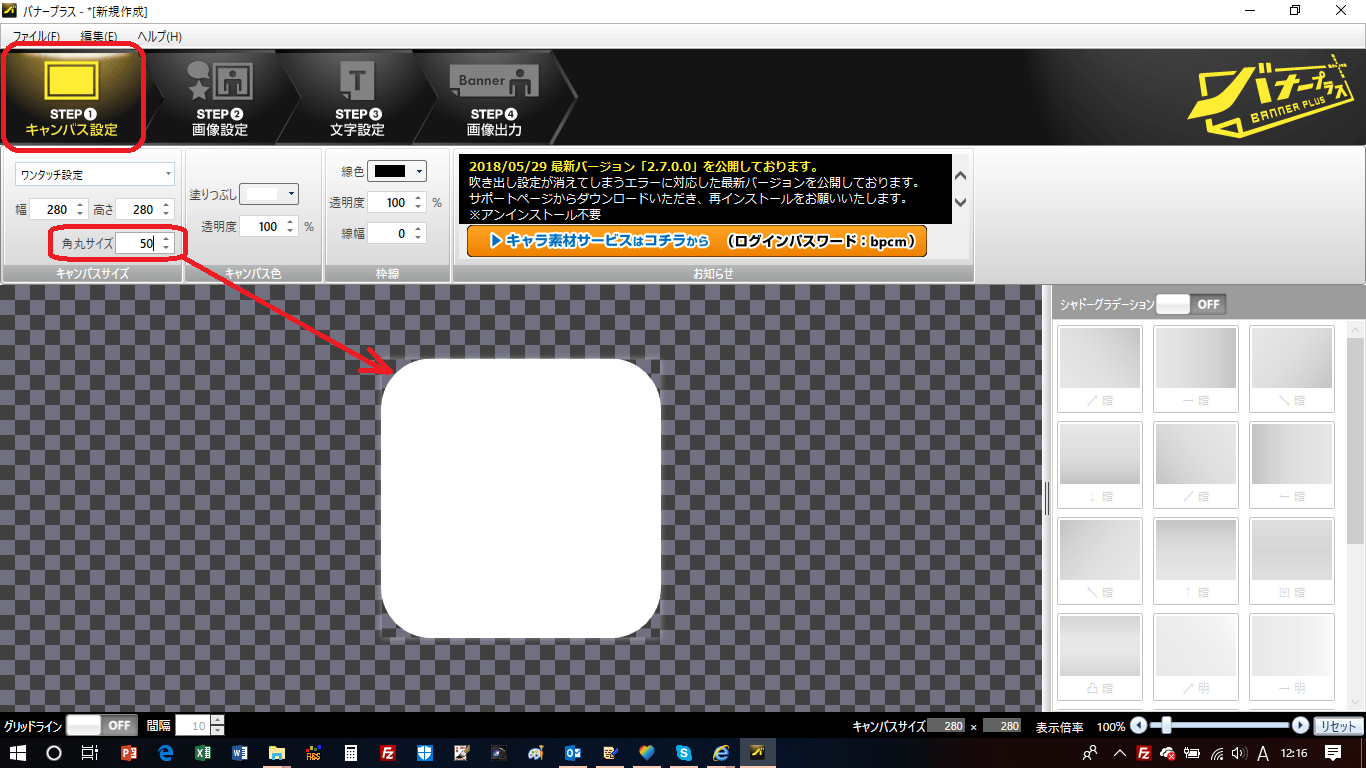
角を丸めたいときには、角丸サイズに数値を入れます。(矢印では10ずつ上げたり下げたりできます)
下の例では、50としたときのイメージです。
図形に枠をつけたいときは、「枠線」の「線幅」に数値を入れます。(矢印では1ずつ上げたり下げたりできます)
枠の色も「枠線」の「線色」から選べます。
下の例では、線色はデフォルトの黒のままで、線幅を5としたときのイメージです。
今回の例は、透過画像のスタンプを作りますので、角丸めも枠線も施しません。
透過画像にするために、とりあえず「キャンバス色」の「透明度」を0にすると、下図のようになります。
但し、作成する間は背景が透明ではイメージが分かりにくいので「透明度」を100に戻して、白色のキャンバスにしておくのがいいでしょう。
いよいよ、画像を作っていきます。
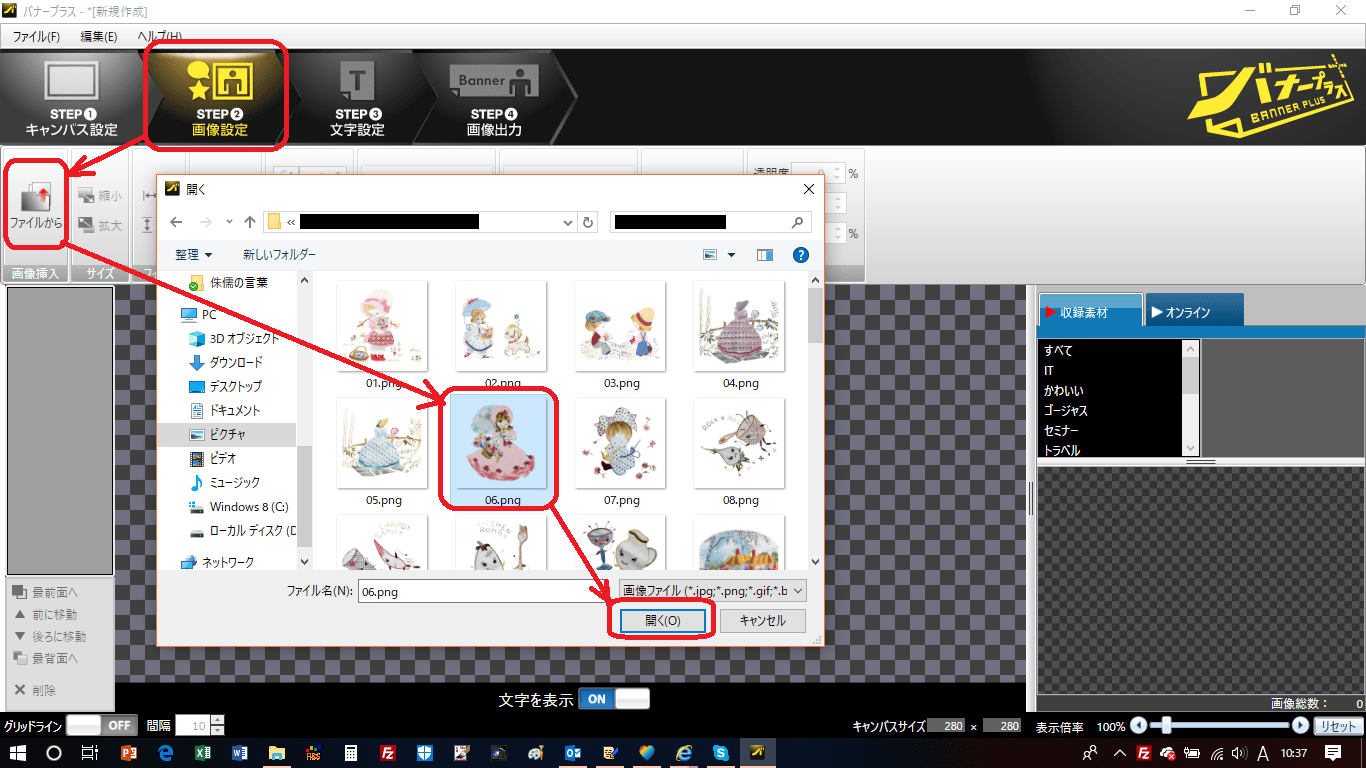
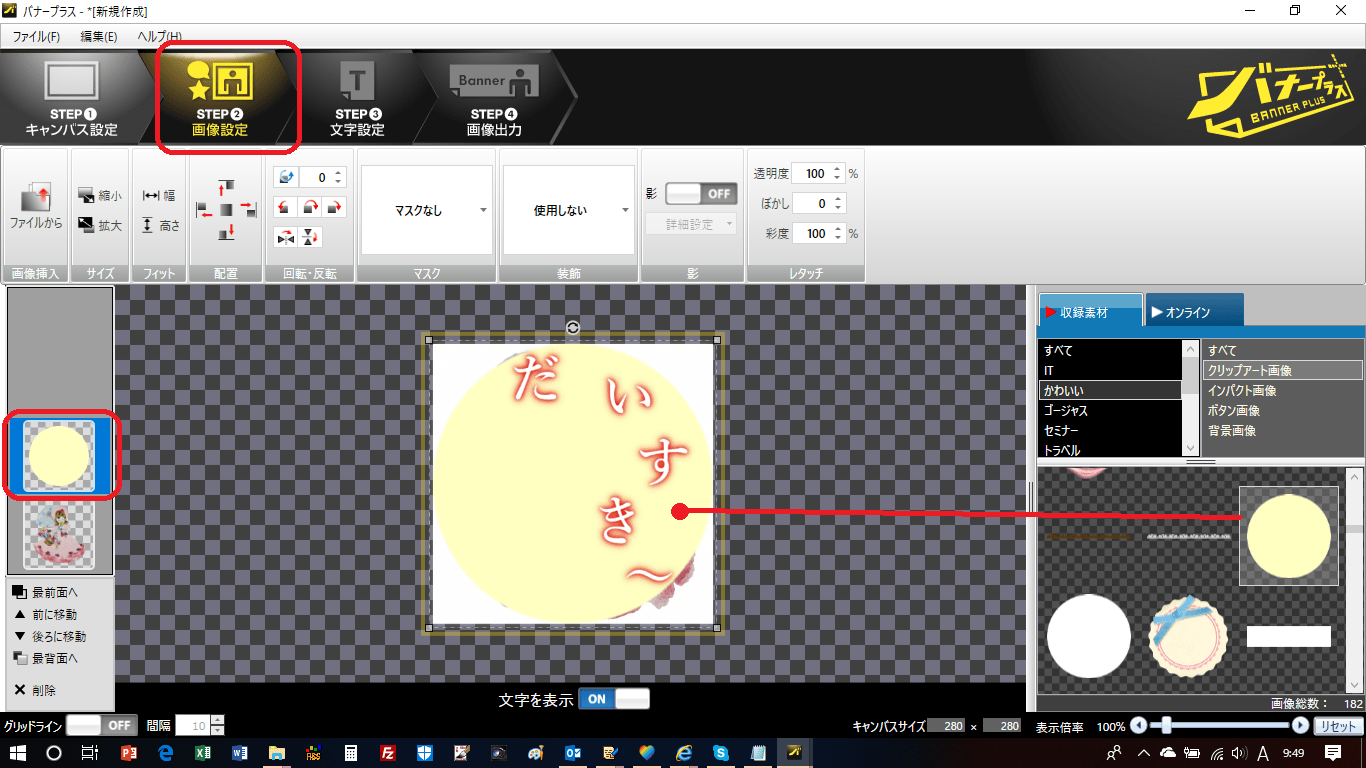
素材とする画像をキャンバスに挿入するために、最上部メニューから「画像設定」を選びます。
「画像挿入」の「ファイルから」を選ぶと、エクスプローラーでの選択画面が開きます。
ただ、たいていエクスプローラーは常に開けていると思いますので、その場合はこの操作は不要です。
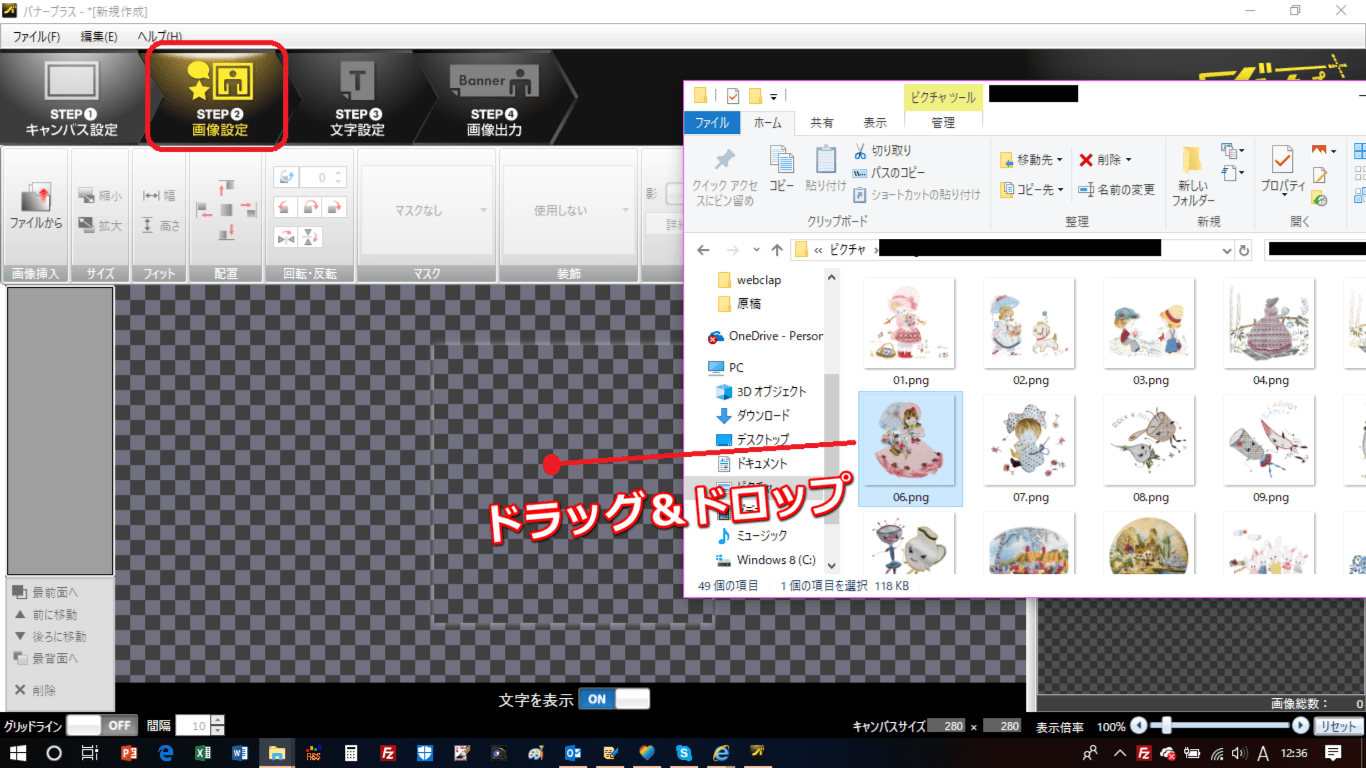
エクスプローラーで挿入したい画像のフォルダーまで開き、その画像をキャンバスの枠内までドラッグします。
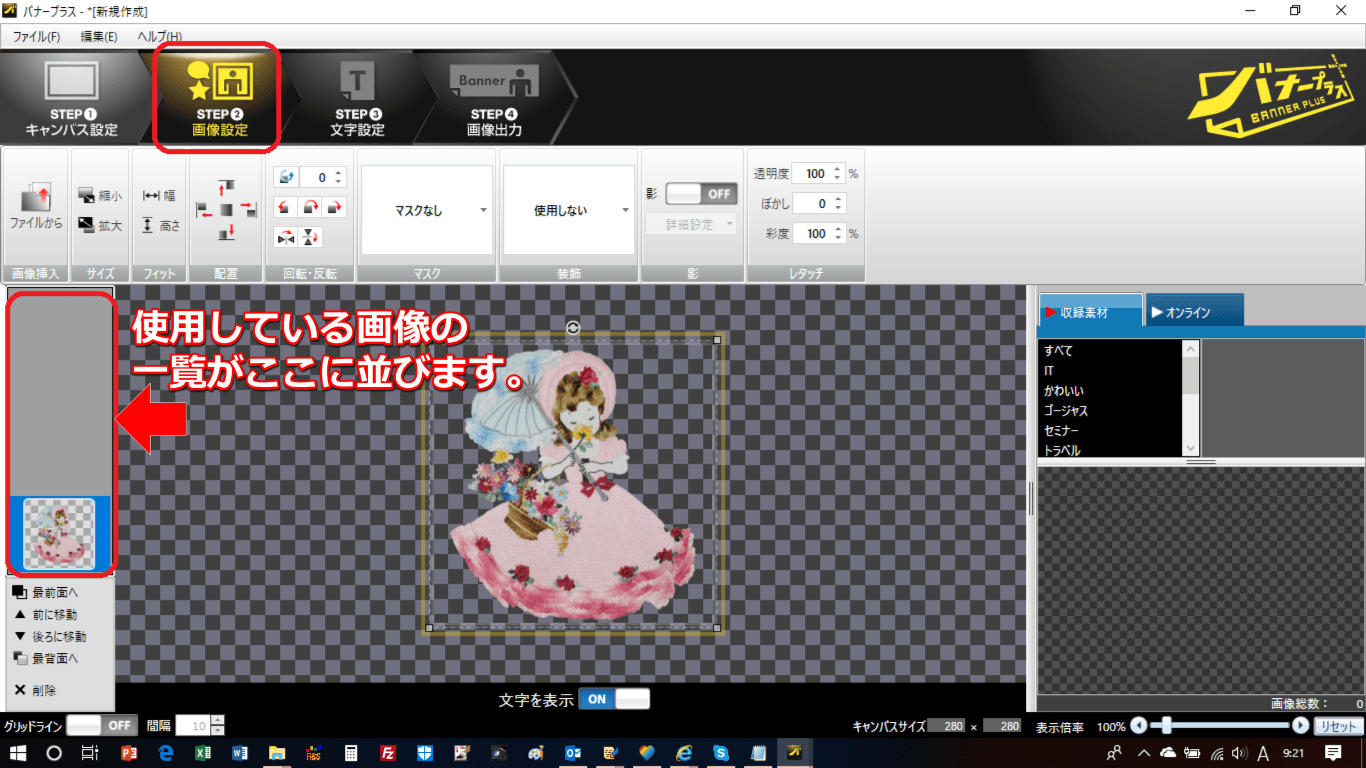
すると、目的の画像が挿入されます。(何枚でも挿入できます)
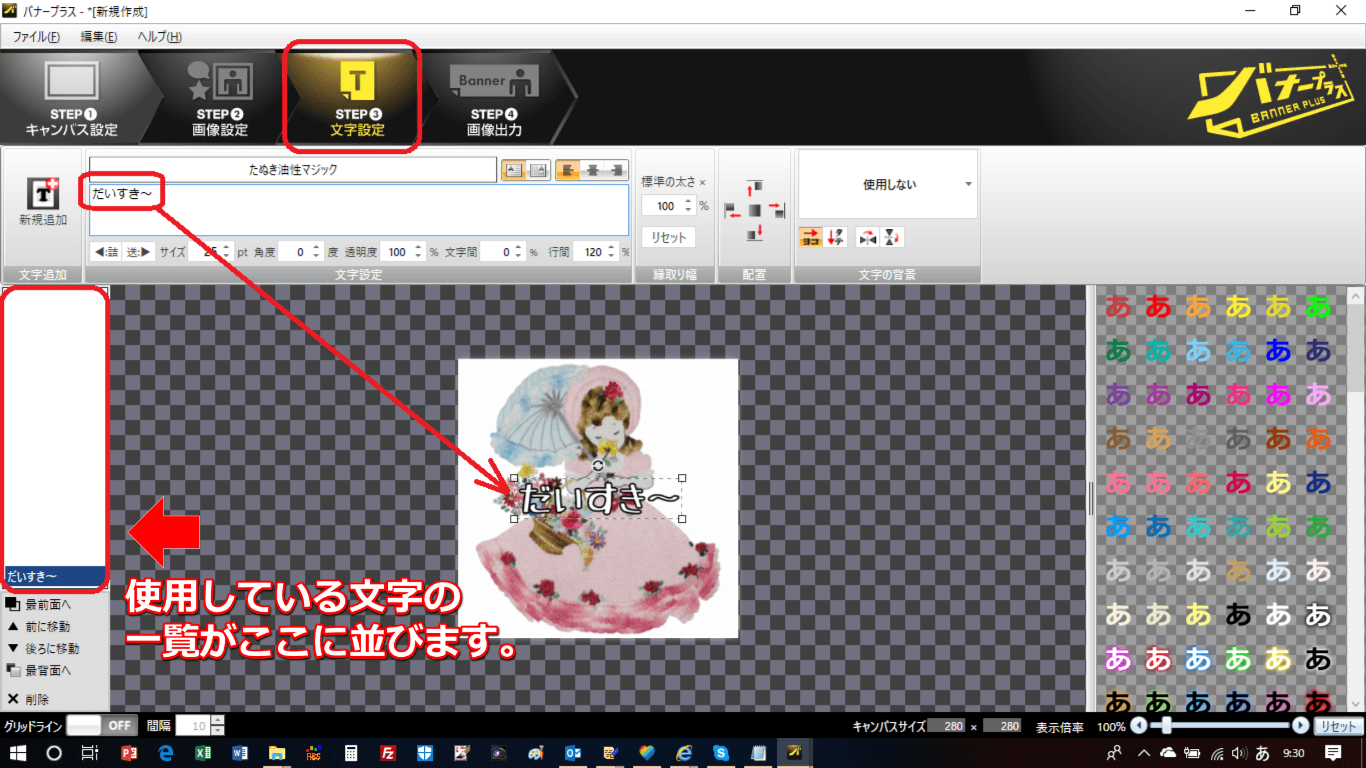
挿入された画像は、左側に使用画像の一覧として表示されます。
この例では、透過スタンプ画像を作る目的ですから、挿入する画像はあらかじめキャンバスと同じサイズの透過png画像を1枚用意しています。ですから、挿入した後も透過です。
(jpg画像を挿入すると、キャンバスは透過でも挿入した画像が透過ではないので白い背景になります)
※一般的な注意点
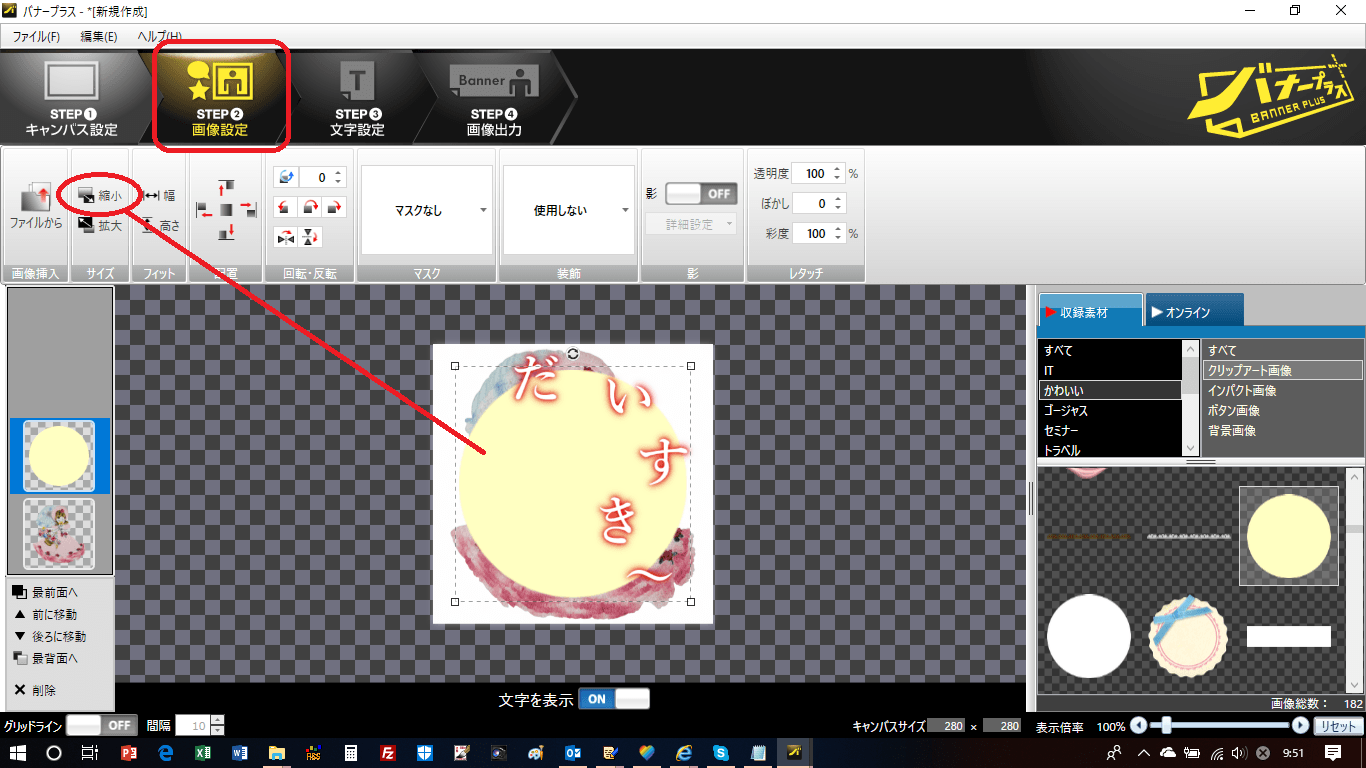
キャンバスのサイズより小さな画像を挿入すると、キャンバスに合わせて拡大され画像がぼやけてしまいます。
縮小・拡大は任意に出来ますが、元画像よりぼやけているのかどうかが分からなくなりますので、基本はキャンバスと同じサイズか大きな画像を縮小方向で使うようにしましょう。
いよいよ文字入れの段階になりました。
透過したまま文字入れをしていくのもイメージがつかみにくいですから、いったん背景を白いキャンバスに戻してみましょう。
メニューを「キャンバス設定」に切り替えて、「キャンバス色」の「透明度」を100に戻せばいいですね。
白いキャンバスで見やすくなったところで文字入れをしていきましょう。
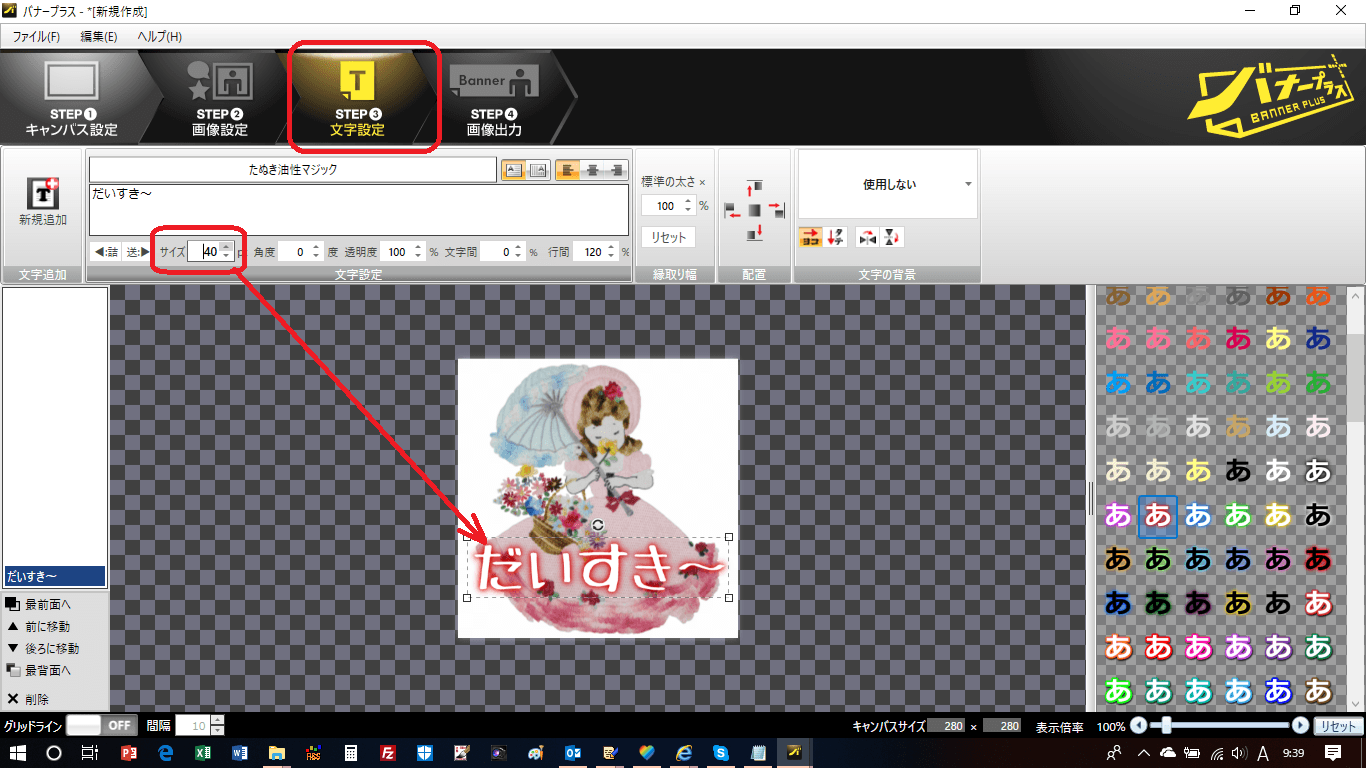
メニューを「文字設定」に切り替えて、「新規追加」を選ぶと、「タイトル文字1」という文字が挿入されます。
キャンバスサイズに合わせた大きさの文字が中央に配置されて表示されます。
「新規追加」の右側で、入力文字を変えます。
例えば、「だいすき~」と入れてみました。
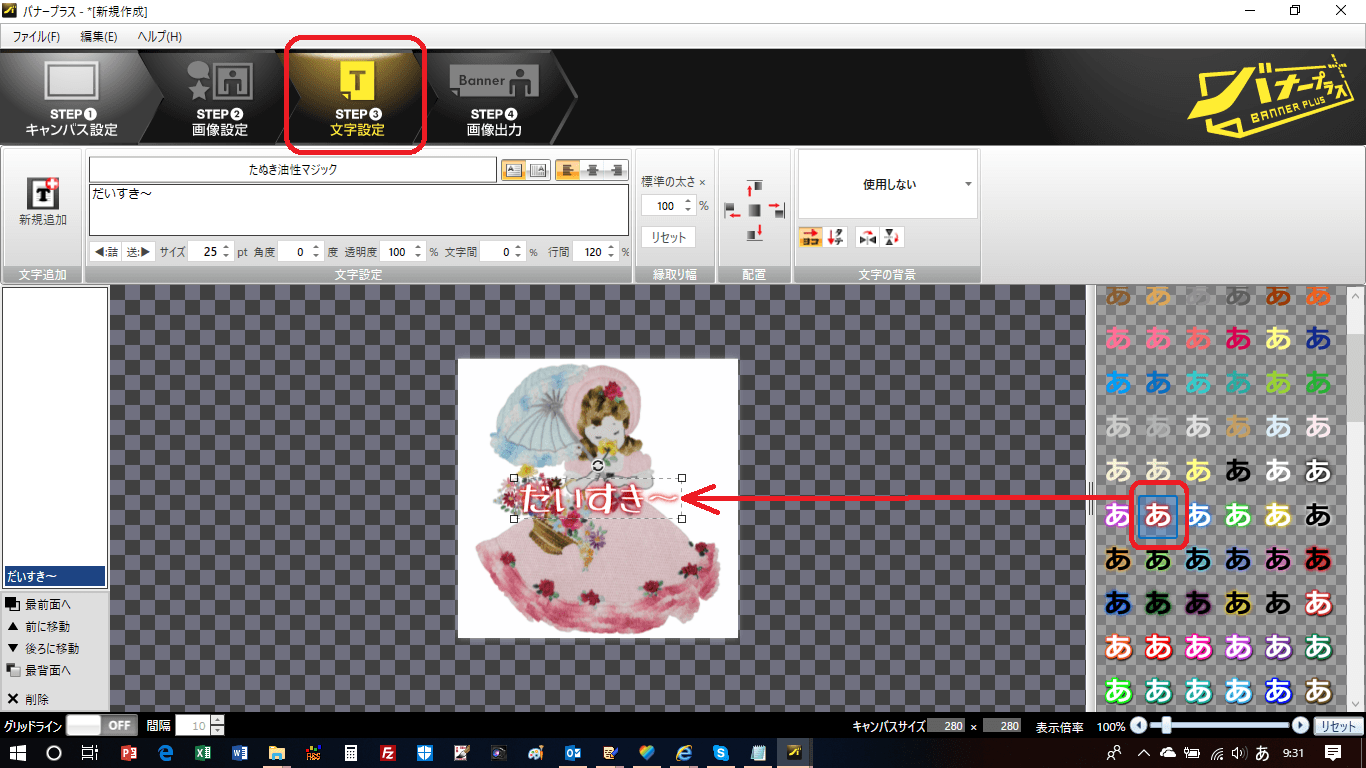
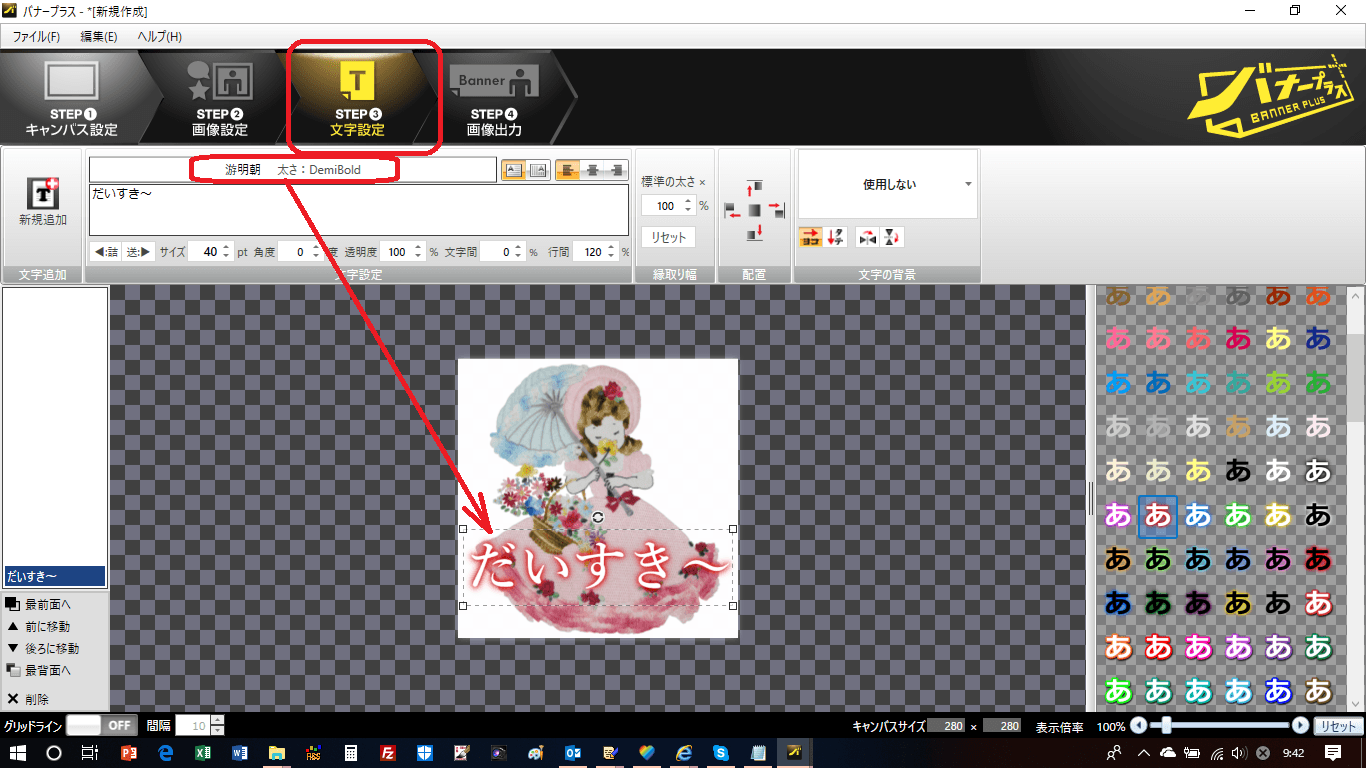
文字の色・スタイルを右サイドの候補からチョイスします。
下の例では、輪郭が赤の白抜き文字にしてみました。
文字の場合も画像の場合も、下の青丸の部分で位置を上下・左右の端に寄せることができます。
下の例は、↓を押したら中央下端に移動した例です。ここで←を押せば下端のまま左端に寄ります。
もちろん、ドラッグすれば自由自在に好きな位置に移動できますし、文字をクリックしておいて、キーボードの上下左右の矢印ボタンでタッピングすれば、少しずつ移動させることが出来ます。
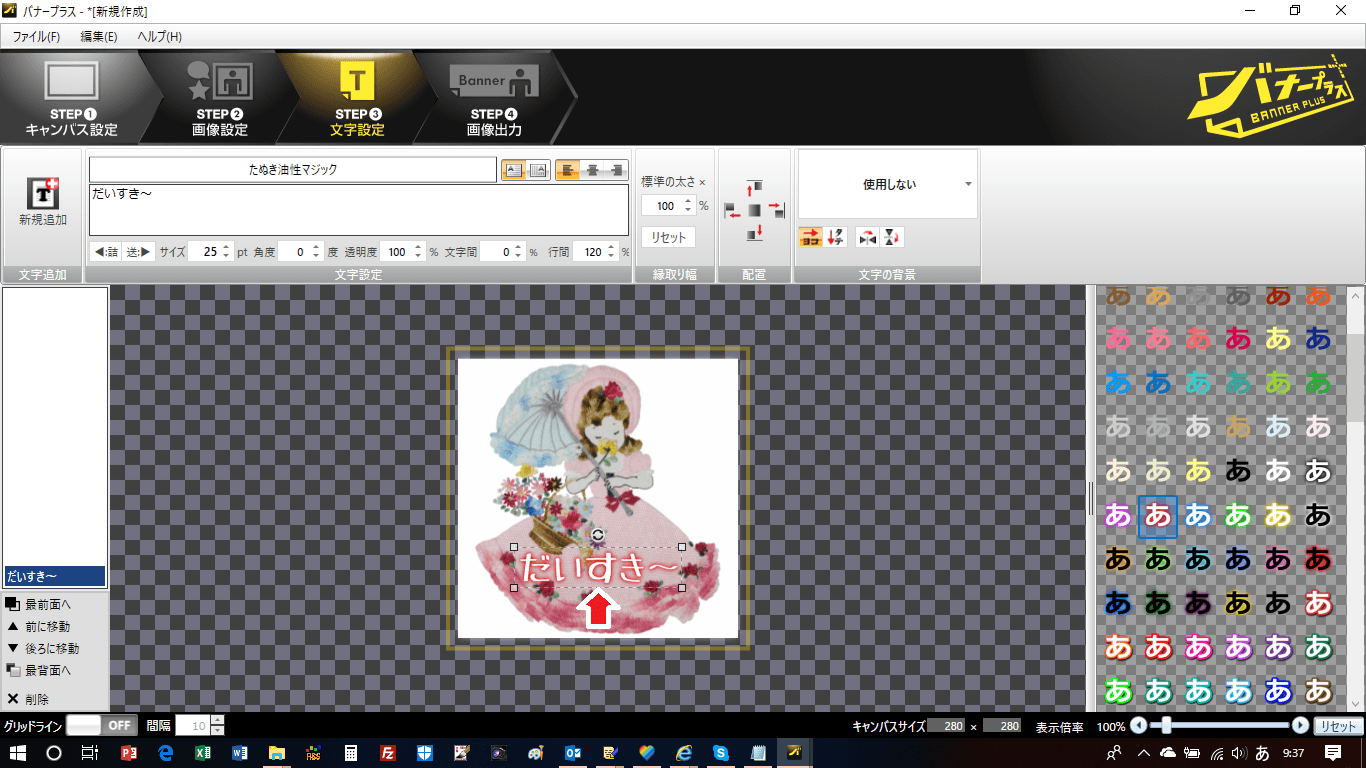
下の例は、中央下端からキーボードの↑ボタンで希望の位置まで上に移動させた例です。
左右の中央を正確にキープしたい場合には便利な方法です。
フォントやサイズを適切に選びます。
ここまでの文字作成は順番があるわけではありませんので、作業の赴くままにされてください。
普通は、おおよその位置→フォント→サイズ→スタイル→修正・微調整でしょうか。
下の例では、サイズを大きくしてみました。
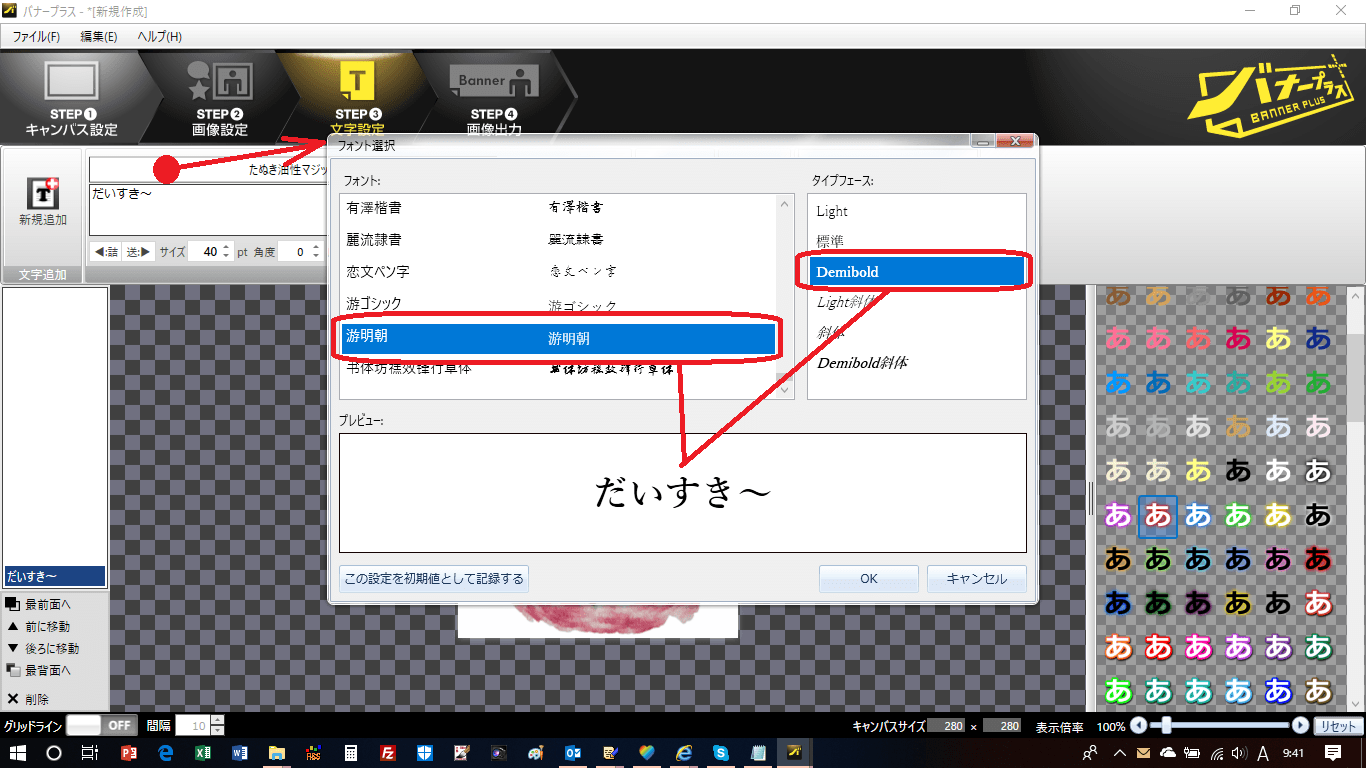
フォント選択を押すと、下図のような画面が表示されます。
目的に応じて、いろいろなフォントをPCに入れておかれると表現の幅が広がりますよ!
私の場合は、結構好きな「游明朝」や「たぬき油性マジック」「うずらフォント」、英語では「chopinScript」「Arenski」などたくさん追加で入れています。
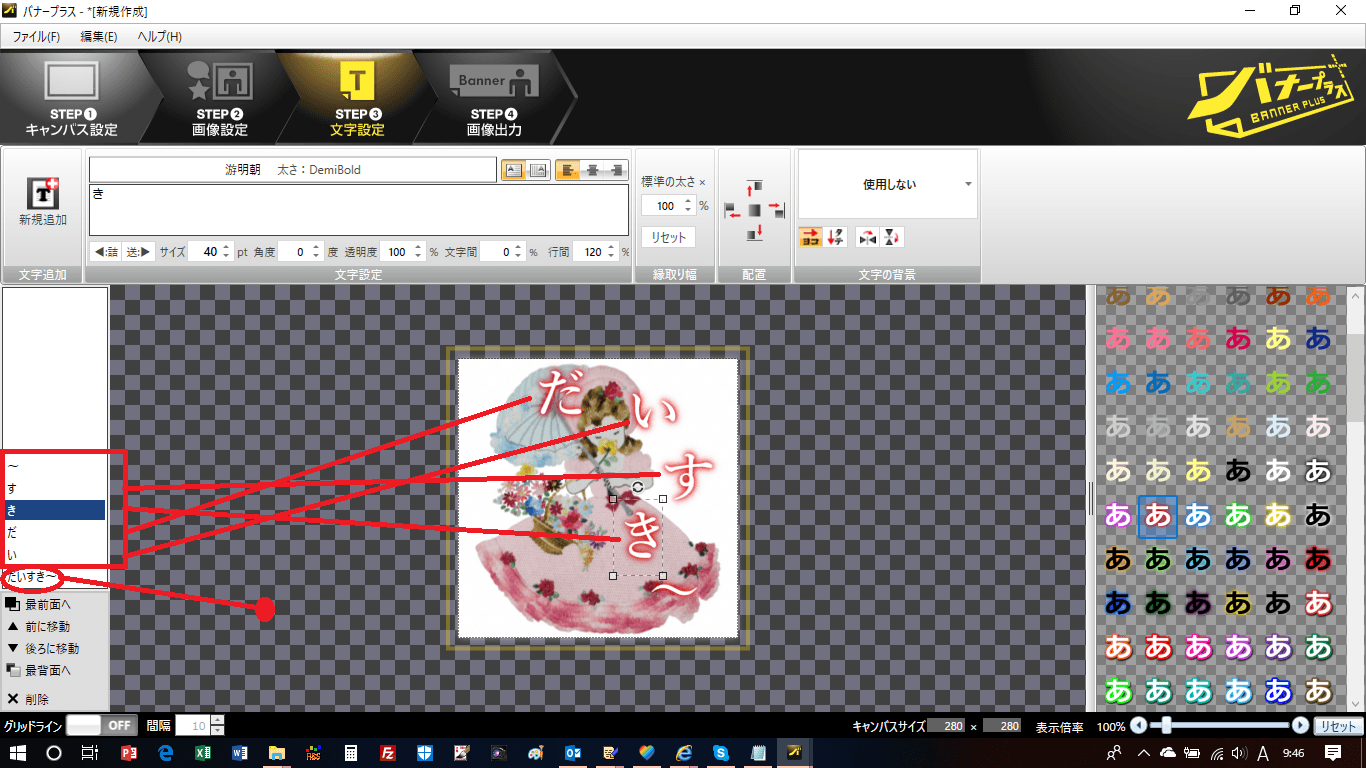
文字を1字ずつ入れて、一字ずつを好きなように配置することもできます。
使わないけれど、やっぱり使うことにするかもしれない文字は、キャンバスの外にドラッグしておいてやると、いつでも使うことが出来ます。
下の例は、一字ずつ配置しようと思い立って、やっぱり気に入らないから元に戻すこともあるかと残しているような場合です。
もし、1字ずつの文字を円周上に配置したいなら、メニューを「画像設定」に切り替えておいて、仮に円の画像を挿入しておいてやります。(用が済めば削除します)
円の画像は手持ちの画像でも構いませんし、右の欄に入っている円形の画像を適当に使ってもいいです。
文字を配置したい円周になるように、縮小しておきます。
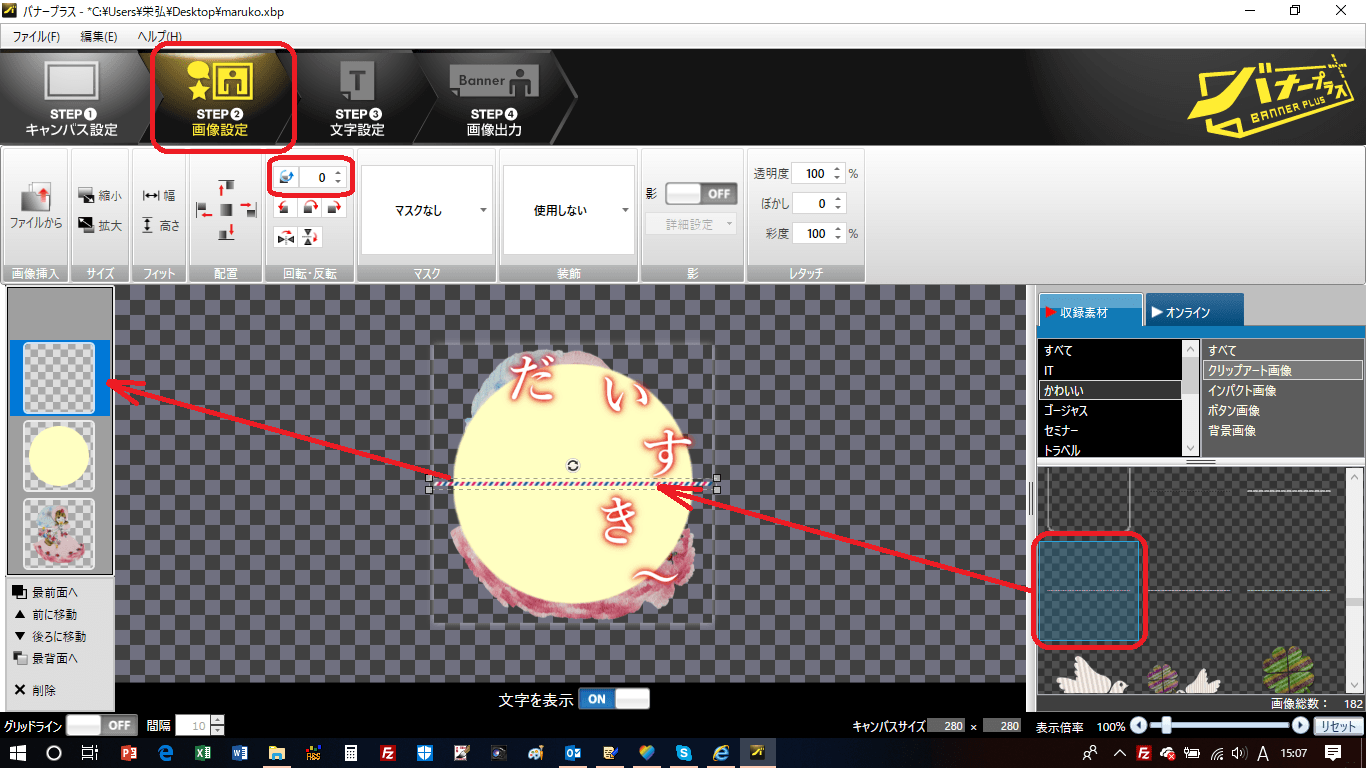
文字を配置したい円周上の位置に割り付けるために、さらに、直線の図形を挿入して中央に配置しておきます。
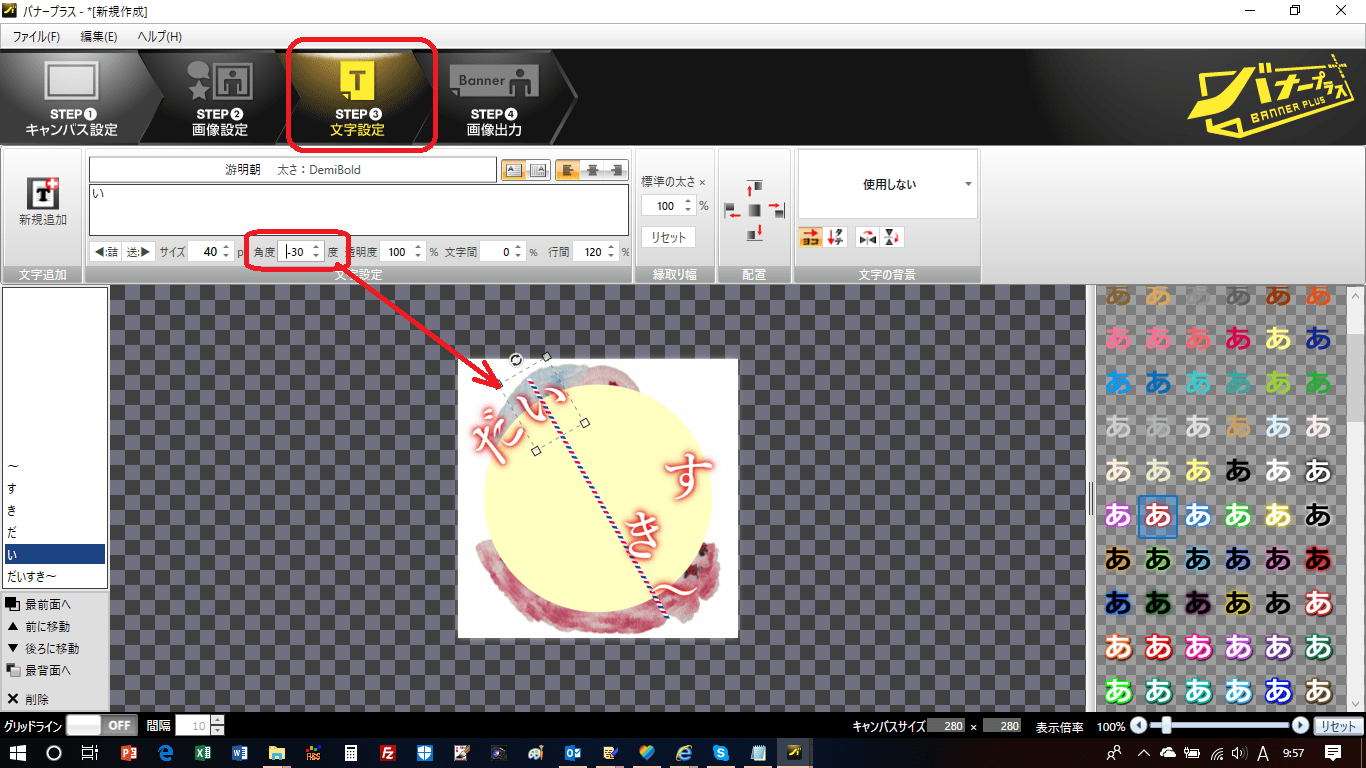
「だいすき~」を30°~150°に均等に配置してみます。
文字の間は4か所ですから、120°を均等に割り付けると文字の間は30°になりますね。
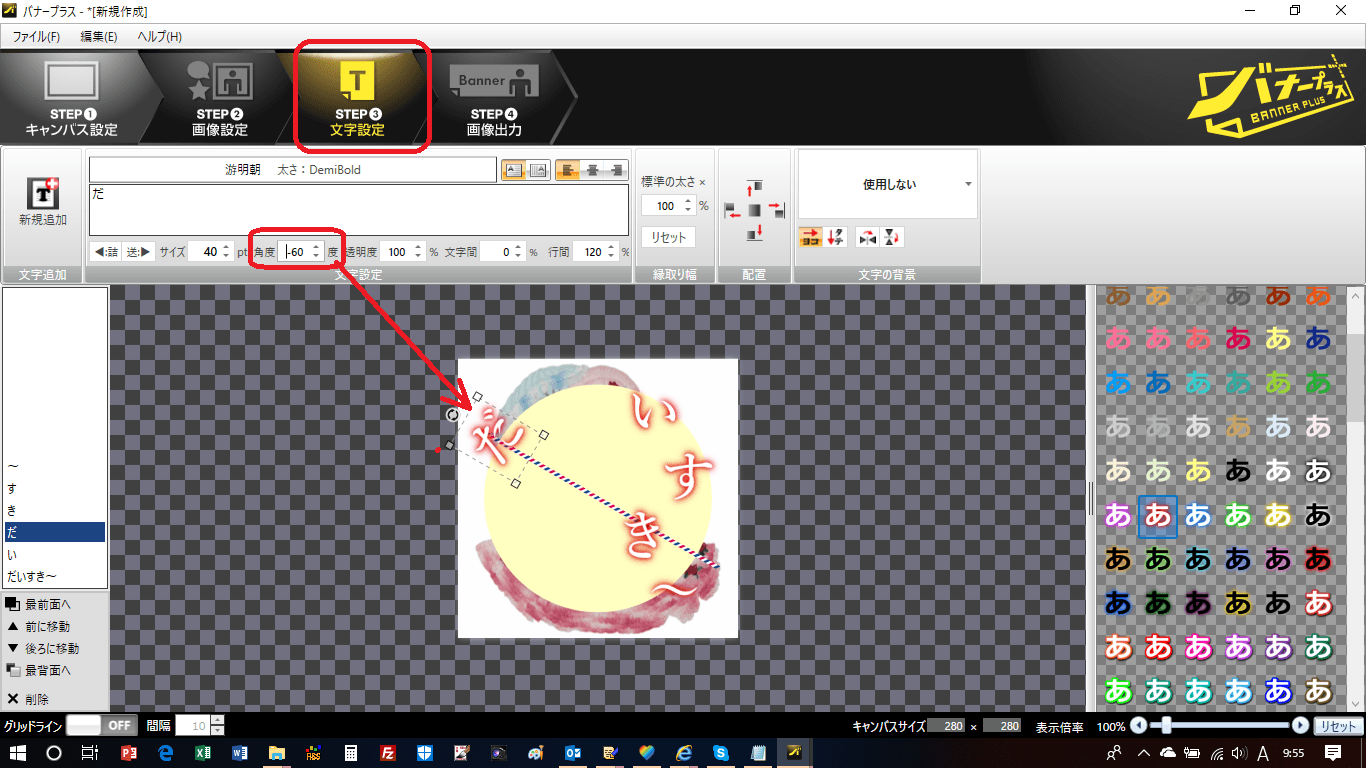
直線を図のように30°傾けた位置に回転させておいて、メニューを「文字設定」に切り替えます。
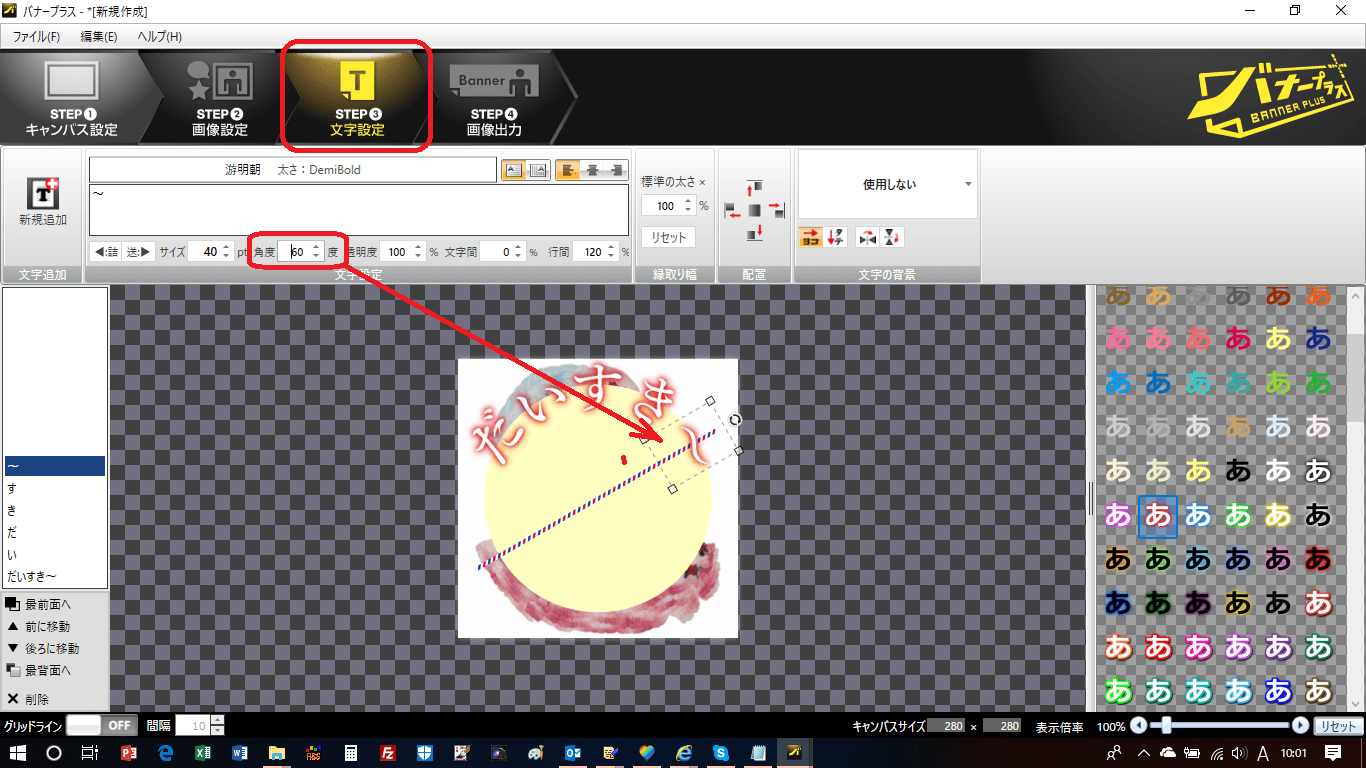
円周と直線の交点が、一字目のポジションですから「だ」をここに移動させ、さらに字を回転させて直線に沿った向きに揃えます。
以下、「文字設定」→「画像設定」→直線を時計方向に30°回転→「文字設定」の流れを繰り返して1字ずつ配置していきます。
文字の配置が終われば、円と直線の画像は不要になりますので削除します。
ただ、後で編集し直す可能性がある場合や別ファイルとして保存して同じように使いたい場合などは、画像をドラッグしてキャンバスの範囲外に置いておいてやりましょう。
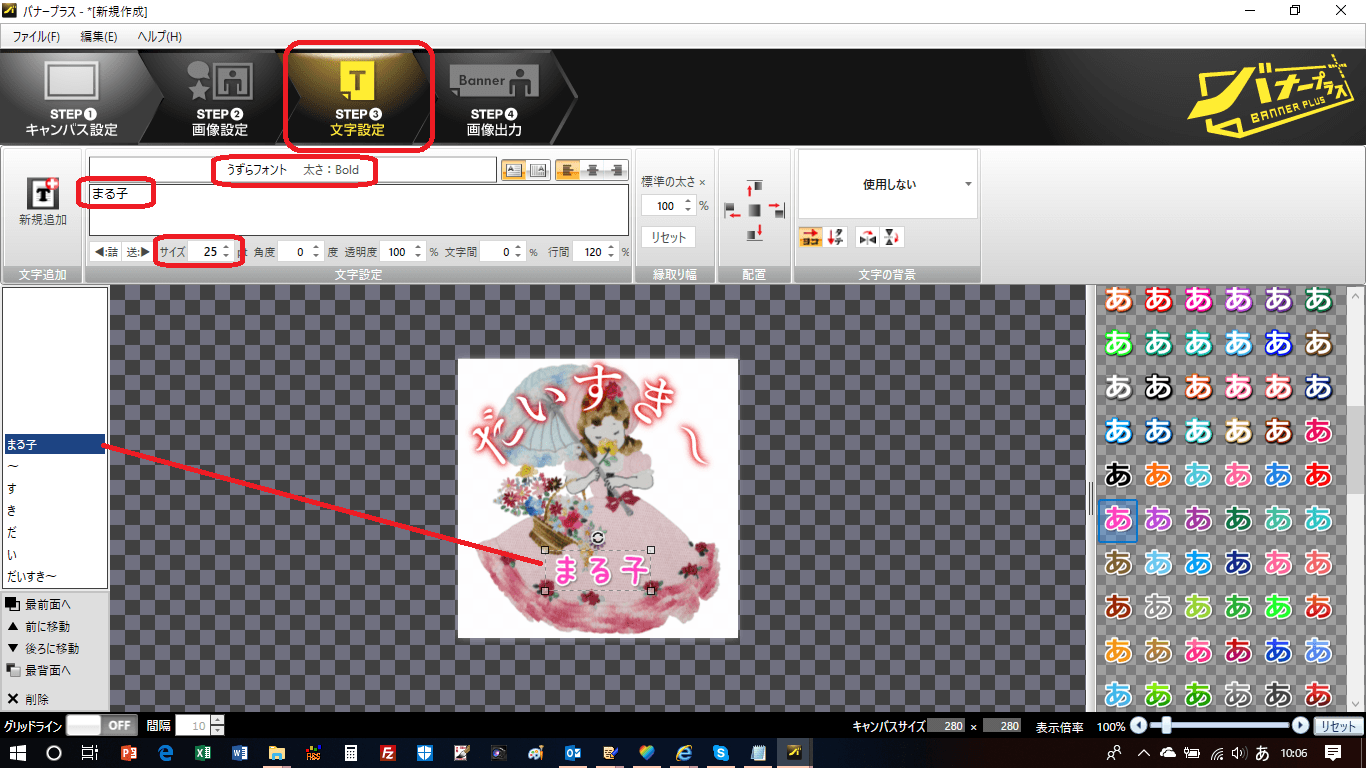
他に入れたい言葉があれば、メニュー「文字設定」で同じように入れましょう!
下の例では「まる子」と入れてみました!
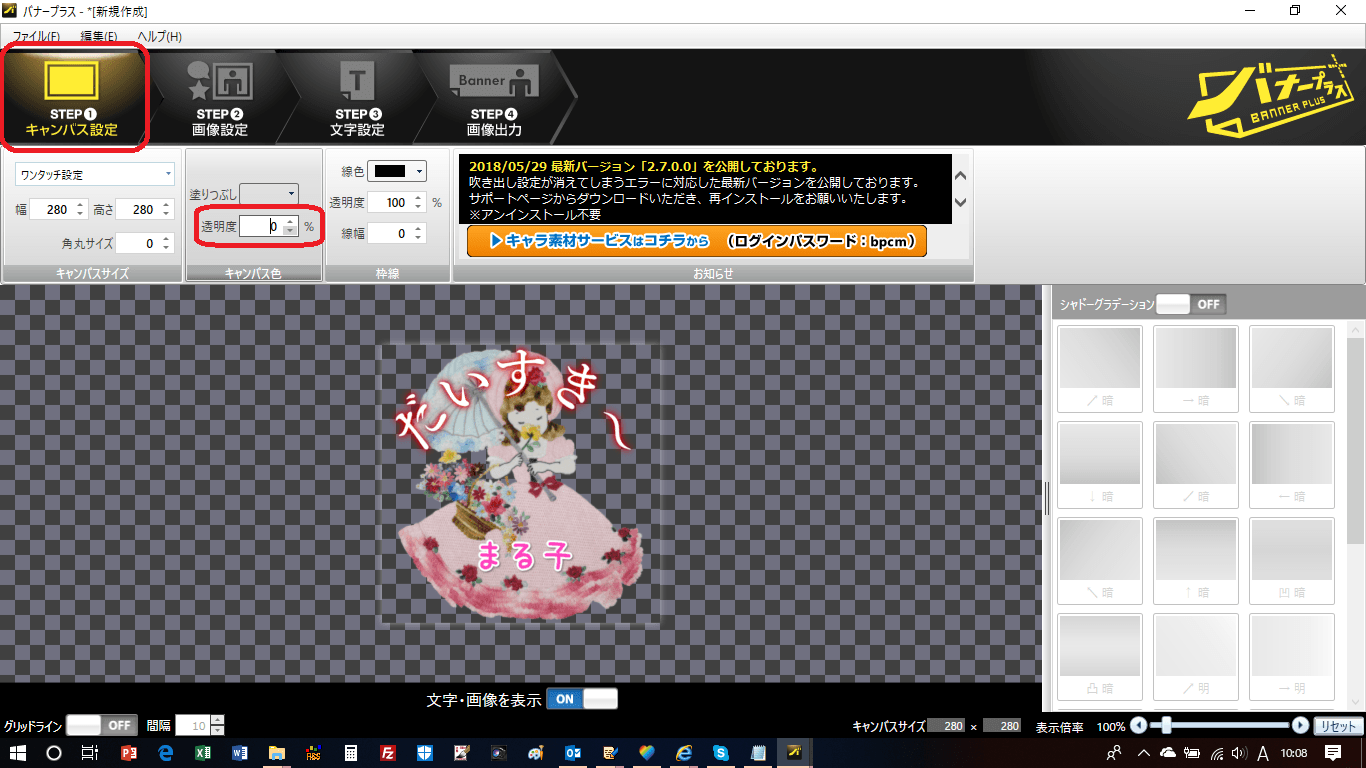
これで完成であれば、全体のイメージが分かりましたから、目的の透過画像イメージにしましょう。
メニュー「キャンバス設定」にして「透明度」を0に戻します。
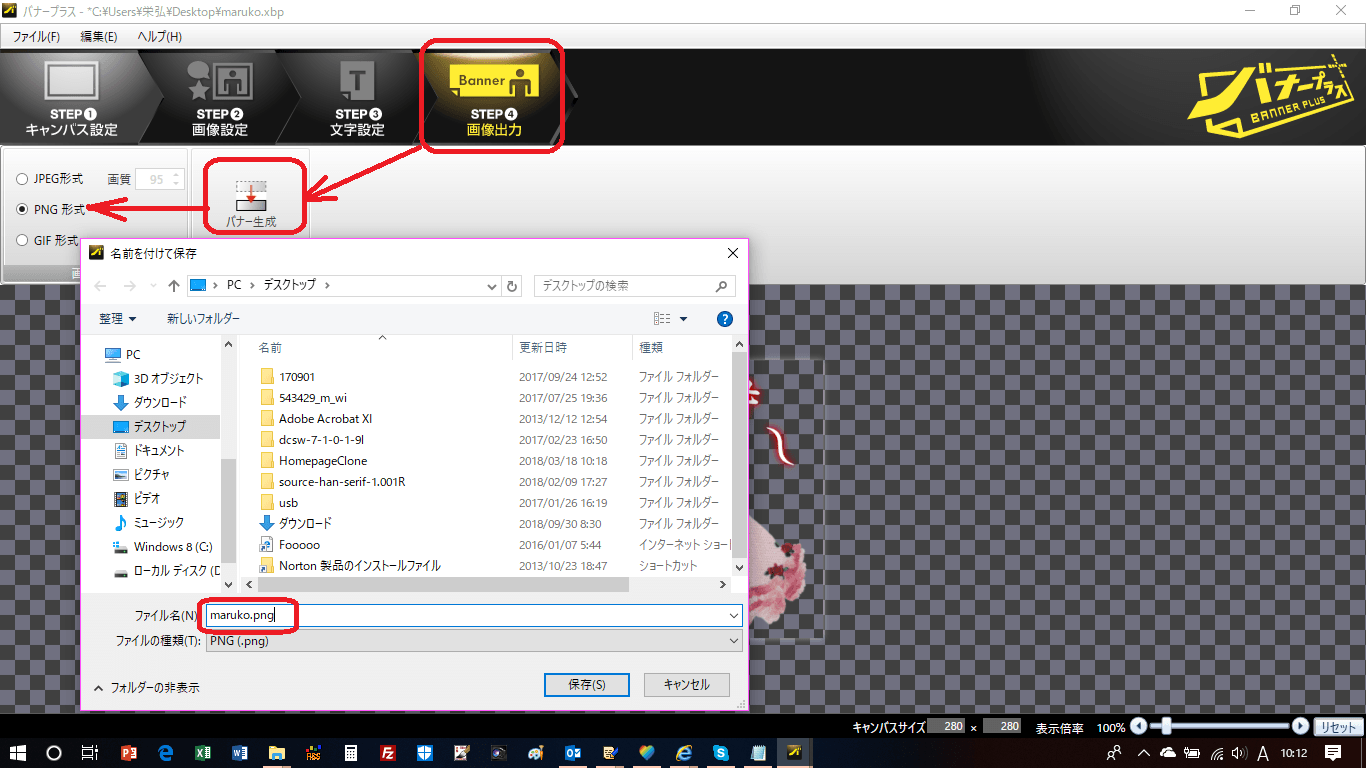
最後に、完成したスタンプをpng透過画像として保存します
メニュー「画像出力」を選んだあと、「png形式」を選び、「バナー作成」ボタンを押すと、エクスプローラーが出てきますので、保存したい場所に保存します。
下の例では、デスクトップに「maruko.png」で保存しているところです。